概要
Notionを無料でブログにしてくれるastro-notion-blogというサービスがある⭐️
ちなみにこのブログもNotionでできている。
この記事ではastro-notion-blogをカスタマイズしたときの備忘録を示す。
【補足】開発者様のページはこちら。
カスタマイズの必要性
- デフォルトだと見た目のNotion感が強い。
- デフォルトの見た目が好きならカスタマイズする必要はない✅
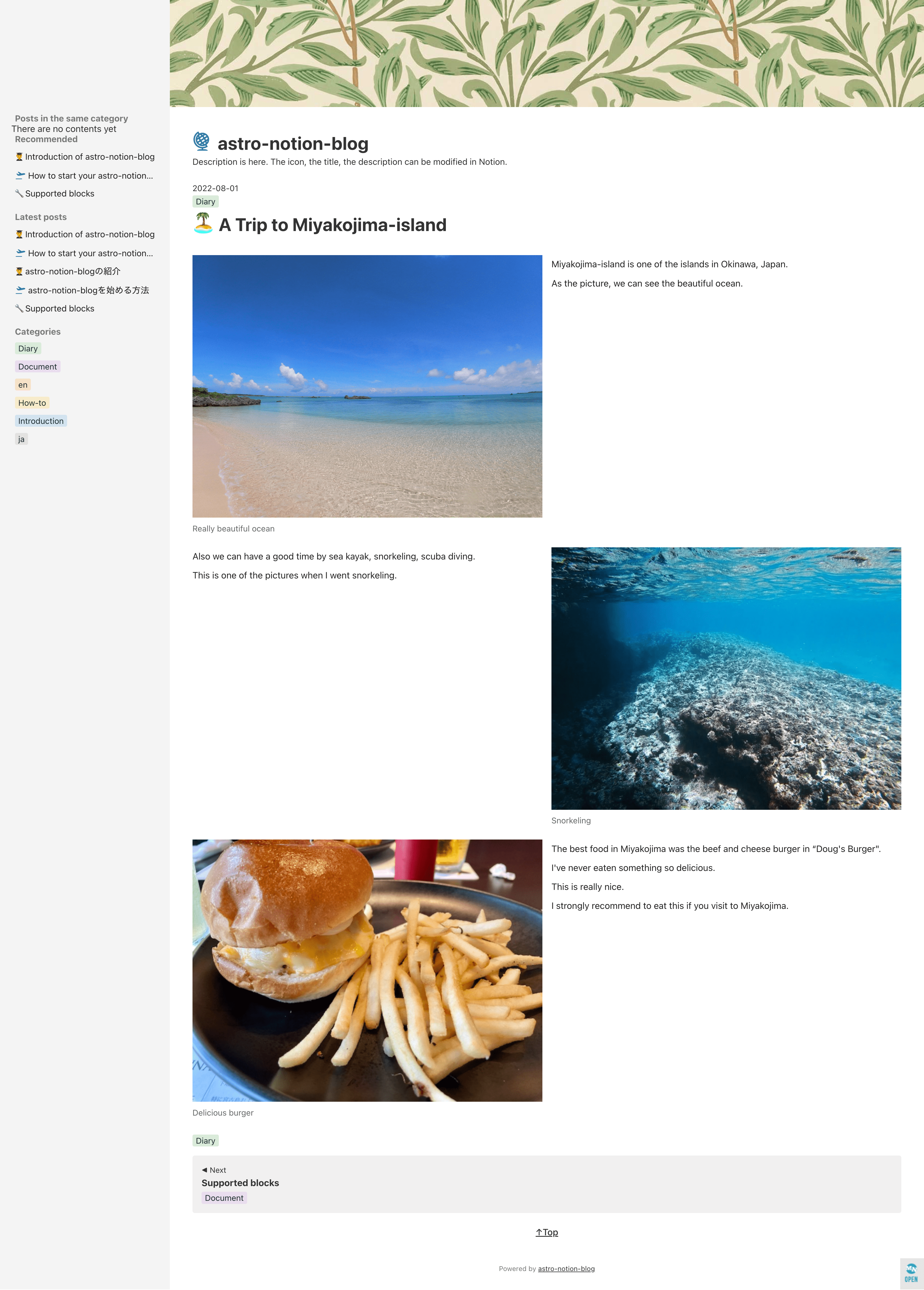
デフォルトだとこんな感じ
参考(デモサイト):https://astro-notion-blog.pages.dev/posts/a-trip-to-miyakojima-island/
つまづいたポイント
- Gitが分からず開発環境の構築をどうすればいいか困惑💭
- astroも初めてで精神的ハードルが高い💭
- フォルダ構成も分からない。どこから見ればいいの…?💭
- 触ってよさそうなところ、触ったらまずそうなところがよくわからない💭
カスタマイズの準備
astro-notion-blogの導入
当然astro-notion-blogそのものを導入しておく必要がある✅
- この記事を読んでいる人はほとんど導入済みだと思うが、まだastro-notion-blogを入れいていない場合は、以下を参照。
- READMEがとても丁寧で初心者でも構築できた🔰
ローカル環境の構築
カスタマイズをするためにローカル環境も必要✅
- まずはGitHubにあるソースを自分のマシンに持ってくる必要がある(ローカルリポジトリの構築)。
【補足】ローカル環境の構築方法
Git初心者のためここで苦戦した🥲
- sourcetreeというGitが簡単に扱えるソフトを使用。
- 以下の手順でローカル環境を構築できた🔰
- sourcetreeをインストール
- 自分のGitHubアカウントと連携
- 「自分のastro-notion-blogのソースがあるリモートリポジトリ」と接続
- フェッチを実行
- プルを実行
手順の詳細はsourcetreeの操作方法などでググればOK!
- 以降の流れは開発者様が解説してくれている。
このとおりやればローカル環境が構築でき、http://localhost:3000でブログが表示されるようになった😊
ざっくりフォルダ構成の解説
初心者なりに重要そうなところをメモしておく。
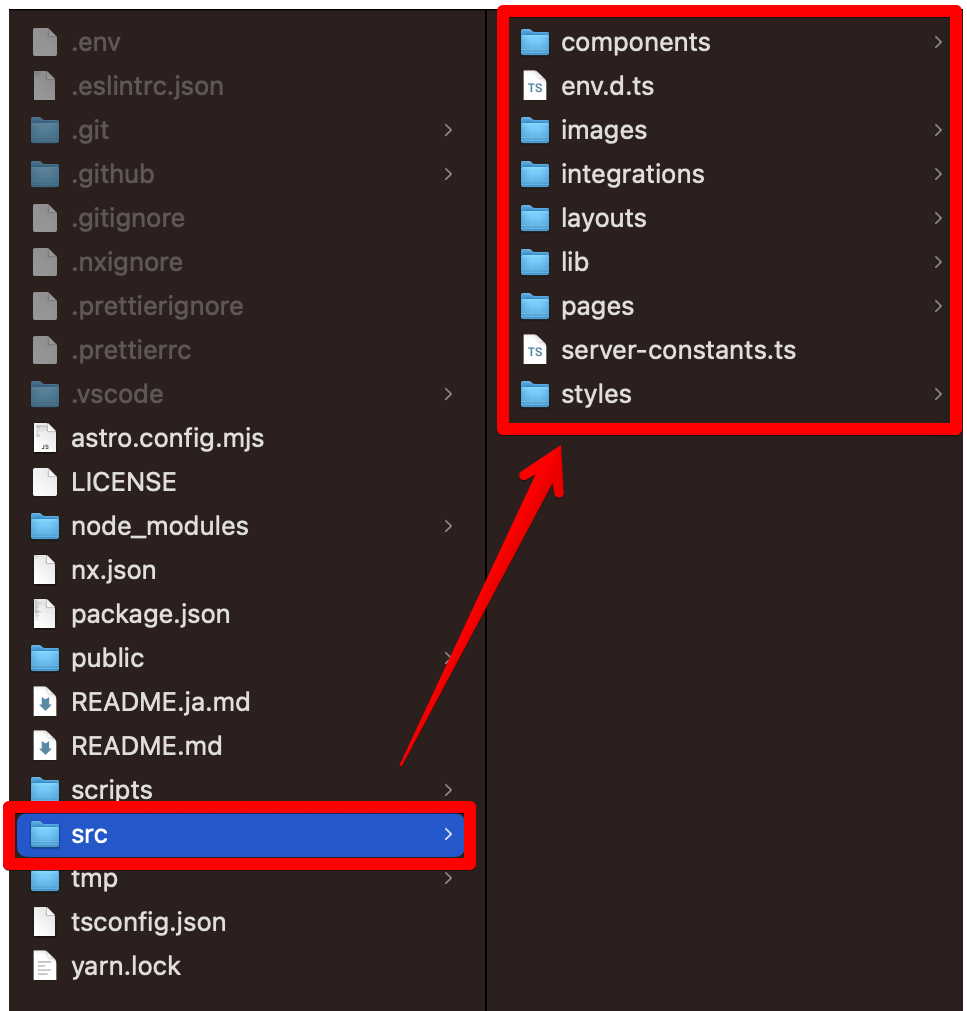
/src
- 主なソースコードはここに書かれているっぽい✅
- 今のところ、ここしか触っていない。
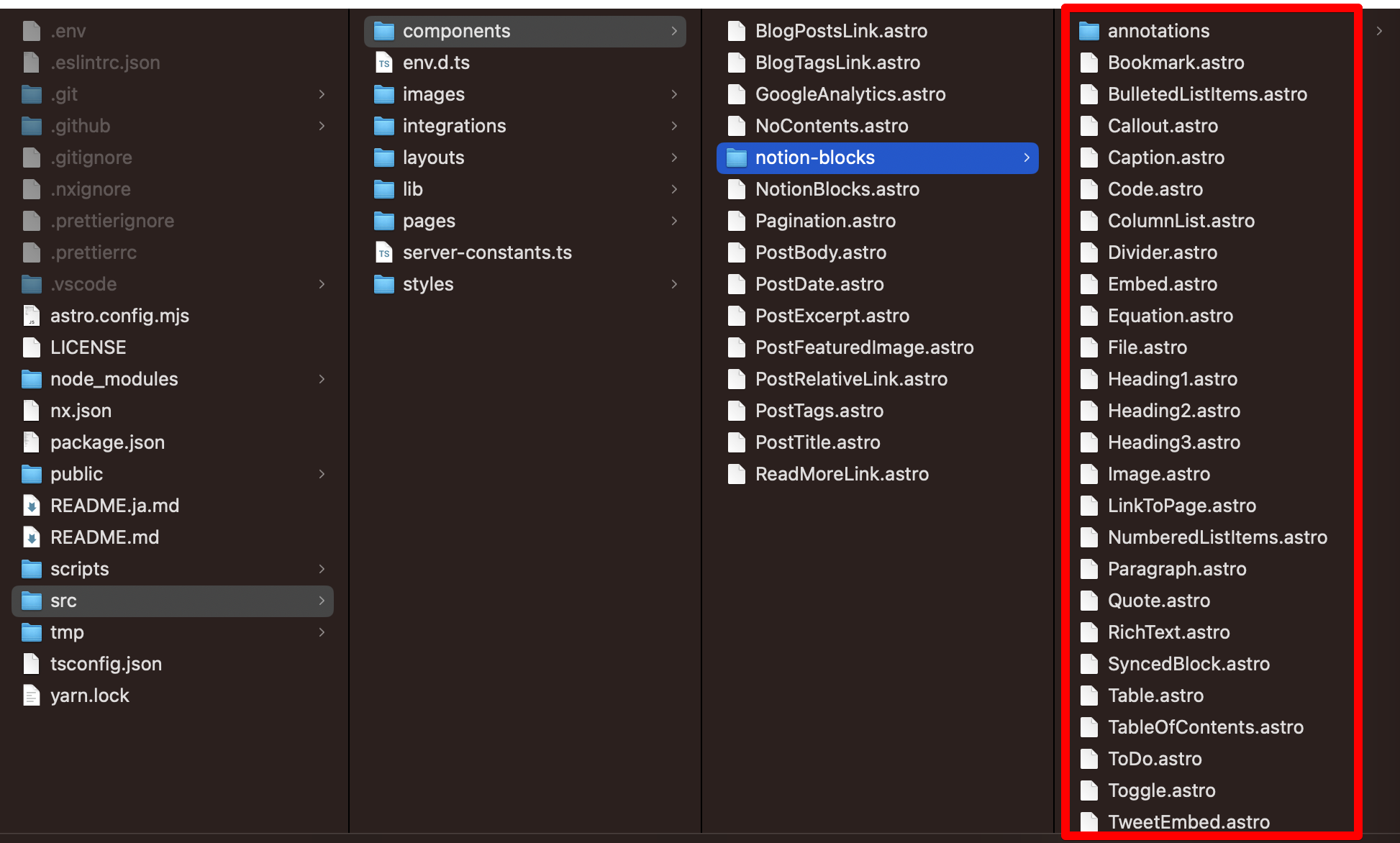
/src/components/notion-blocks/〇〇.astro
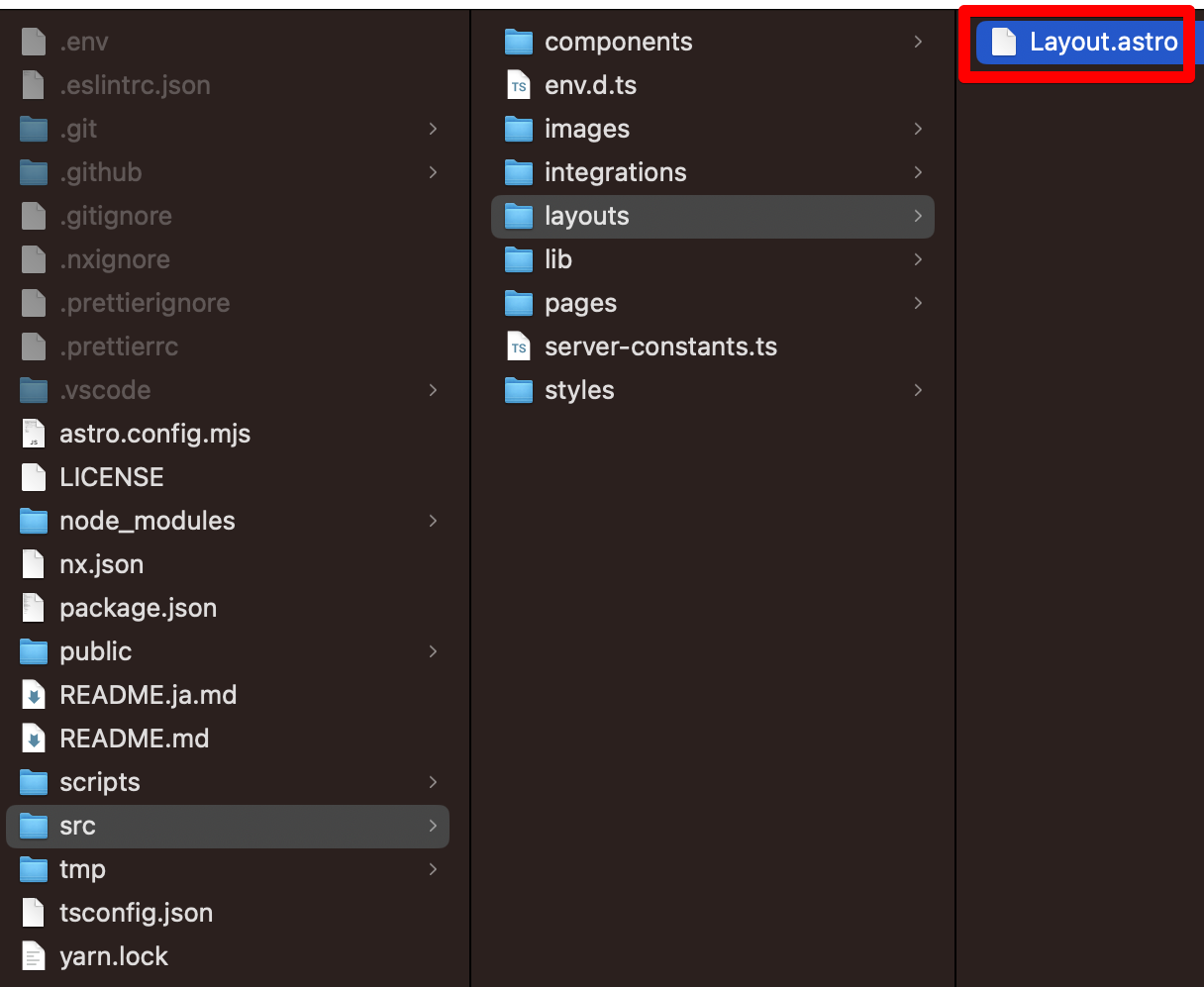
/src/layouts/Layout.astro
- ページ全体の構成、CSSを定義している✅
- すべてのページ(?)でこのファイルを使っている✅
【補足】ファイル中で出てくるslotタグについて
- astro特有の機能っぽい✅
slotタグ=変数のようなもの。- ページごとに表示内容が変わる。
- 記事ページなら「記事の中身」を表示する。
- トップページなら「記事の一覧」を表示する。など
/src/pages/◯◯.astro
- ページごとのHTML、CSSを定義している✅
- Layout.astroを使って全体の構成を読み込んでいる✅
- ページの具体的な中身は
slot="〇〇”の中に書かれている✅
【補足】どのファイルがどのページ?
| ファイル名 | どのページか | 補足 |
|---|---|---|
| /src/pages/index.astro | トップページ (=記事一覧ページ) | 1ページ目 |
| /src/pages/posts/page/[page].astro | 記事一覧ページ | 2ページ目以降 |
| /src/pages/posts/tag/[tag].astro | タグの記事一覧ページ | 1ページ目 |
| /src/pages/posts/tag/page/[page].astro | タグの記事一覧ページ | 2ページ目以降 |
| /src/pages/posts/[slug].astro | 記事のページ |
/src/styles/blog.module.css
具体的なカスタマイズ
実際にカスタマイズしたところをいくつかメモしておく。
背景色の変更
やりたいこと
- ブログの背景色を変更する。
方法
- 以下の
--bgを変更する✅
/src/layouts/Layout.astro
<style is:global>
:root {
--gap-quarter: 0.25rem;
--gap-half: 0.5rem;
--gap: 1rem;
--gap-double: 2rem;
👇--bgが背景色
--bg: #F1F1F1; /* 背景色で使われている */
--accents-1: #666; /* aタグで使われている */
--accents-2: #666; /* 何も使われていない */
--accents-3: #666; /* Todo, キャプションで使われている */トグルを開いた状態にしておく
やりたいこと
方法
detailsタグにopenをつける✅
通常のトグルブロック
/src/components/notion-blocks/Toggle.astro
<details class={`toggle ${snakeToKebab(block.Toggle.Color)}`} open>トグル見出し1
/src/components/notion-blocks/Heading1.astro
<details class={`toggle`} open>トグル見出し2
/src/components/notion-blocks/Heading2.astro
<details class={`toggle`} open>トグル見出し3
/src/components/notion-blocks/Heading3.astro
<details class={`toggle`} open>記事のトップにアイキャッチを表示
やりたいこと
方法
- importを追加✅
- アイキャッチ表示処理を追加✅
/src/pages/posts/[slug].astro
importを追加
import PostRelativeLink from '../../components/PostRelativeLink.astro'
import BlogPostsLink from '../../components/BlogPostsLink.astro'
import BlogTagsLink from '../../components/BlogTagsLink.astro'
import styles from '../../styles/blog.module.css'
// 👇importを追加
import PostFeaturedImage from '../../components/PostFeaturedImage.astro'
export async function getStaticPaths() {
const posts = await getAllPosts()
return posts.map((post: interfaces.Post) => ({ params: { slug: post.Slug } }))
}/src/pages/posts/[slug].astro
importを追加
<div slot="main" class={styles.main}>
<div class={styles.post}>
<PostDate post={post} />
<PostTags post={post} />
<PostTitle post={post} enableLink={false} />
<!-- 👇アイキャッチ表示処理 -->
<PostFeaturedImage post={post} />
<PostBody blocks={blocks} />
<PostTags post={post} />全体的なHTML構成の修正
やりたいこと
- 全体的なHTML構成を変更する
方法
- Layout.astroのHTMLを編集する✅
例:
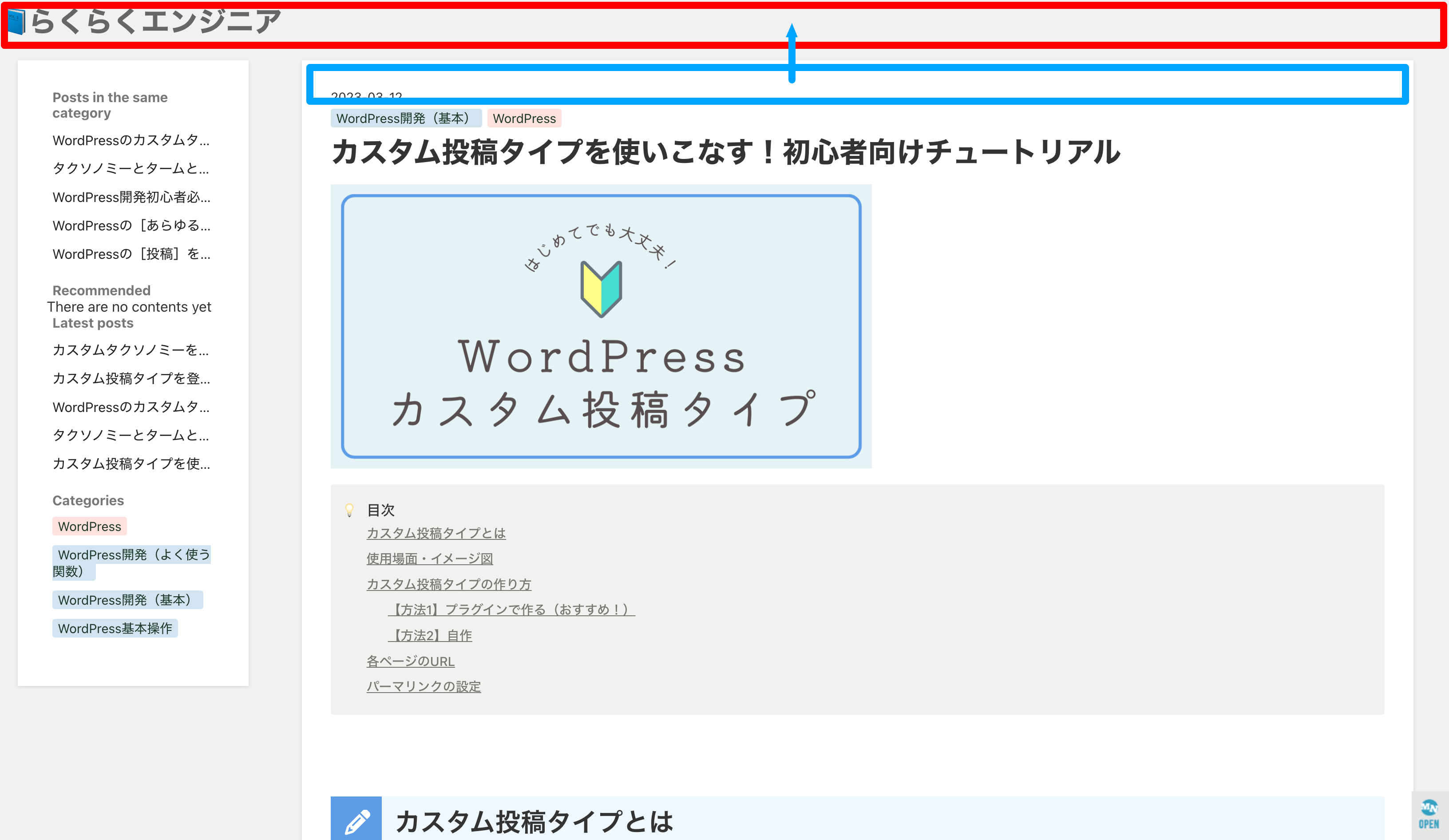
- ヘッダーをメインカラムの外に出す
/src/layouts/Layout.astro
<body>
<GoogleAnalytics trackingId={PUBLIC_GA_TRACKING_ID} />
👇headerをbodyタグの直下に移動してくる
<header>
<h1>
<a href={getNavLink('/')}>
{
database.Icon && database.Icon.Type === 'emoji' ? (
<>
<span>{database.Icon.Emoji}</span>
{database.Title}
</>
) : database.Icon && database.Icon.Type === 'external' ? (
<>
<img src={database.Icon.Url} />
{database.Title}
</>
) : database.Icon && database.Icon.Type === 'file' ? (
<>
<img src={customIconURL} class="custom-icon" />
{database.Title}
</>
) : (
database.Title
)
}
</a>
</h1>
<div class="description">
{database.Description}
</div>
</header>
👆
<div class="container">全体的なデザインの修正
やりたいこと
- CSSを編集してデザインを変える
方法
- Layout.astroまたはblog.module.cssのCSSを編集する✅
- 基本はLayout.astroのCSSを編集すればOK
slotタグのCSSのみblog.module.cssのCSSを編集する(?)- 理由:slotタグはクラス名に固有の値が割り振られるため普通のCSSを当てることができない
例:<slot name="main" />と<slot name="aside" />のスタイルを調整する。
/src/styles/blog.module.css
/* <slot name="main" />のCSS */
.main{
background: var(--bg);
padding: 2vw;
}
/* <slot name="aside" />のCSS */
.aside{
background: var(--bg);
padding: 2vw;
}さまざまなNotionブロックのデザインを修正
やりたいこと
- Notionのあらゆるブロックのデザインを修正する。
方法
- /src/components/notion-blocks/〇〇.astroを編集する✅
- カスタマイズしたいNotionブロックに対応するファイルを編集すればOK。
例:見出し2のデザインを変更する
/src/components/notion-blocks/Heading2.astro
h5 {
/* マージン調整 */
margin: 3em 0 1em;
color: var(--fg);
font-size: 1.5rem;
/* パディング指定 */
padding: 10px 0 10px 16px;
/* ボーダー指定 */
border-left: 4px solid #5c9ee7;
}その他のカスタマイズ
公式でもいくつかカスタマイズが紹介されている。
注意
- あくまで初心者がカスタマイズしたときの備忘録なので正確でない説明もあるかも⚠️
- astro-notion-blogのバージョンは0.4.0時点の情報⚠️