はじめに
Expoで開発するときにビルドの種類が多く困惑した💦
この記事では初めてExpoを使う方でも分かるようにビルドの種類や使い分けをざっくり解説する😊
結論
- ビルドって何?
結論:コードからスマホアプリを生成すること。
- どうやってビルドする?
結論:EAS Buildを使う。
- ビルドの設定は何がある?
結論:主に3つある。
(Development builds、Preview builds、Production builds)
ビルドの概要
ビルドとは
ビルドが必要なのはいつ?
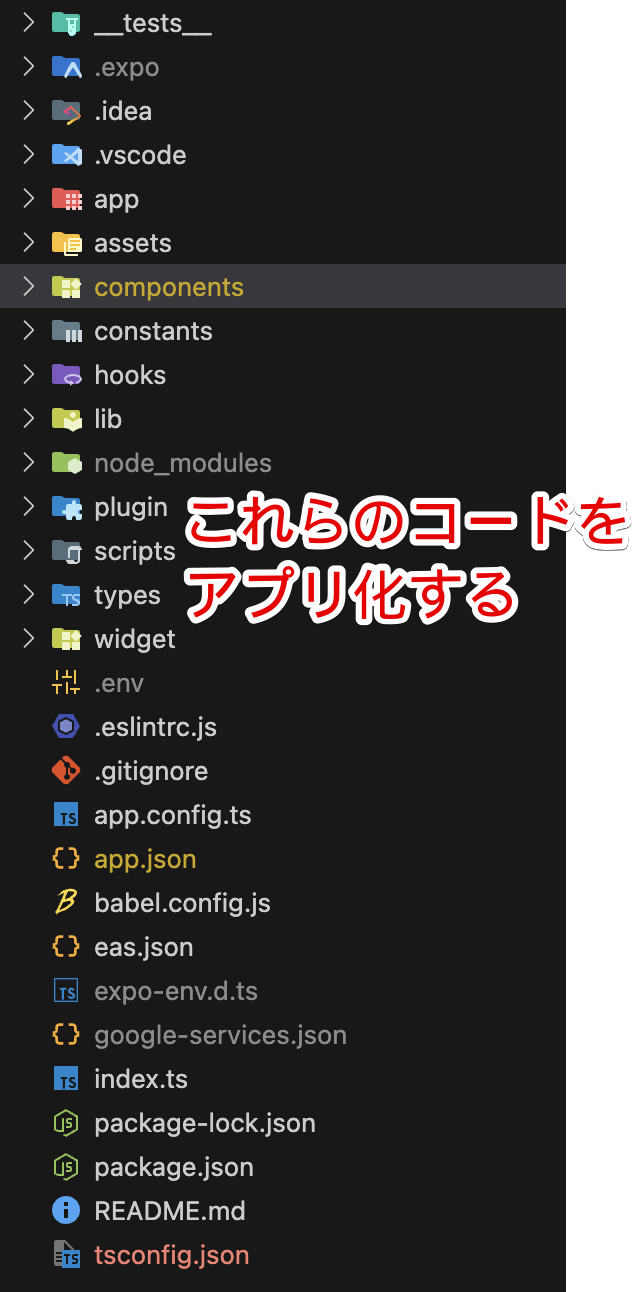
✅「書いたコード」をアプリ化するときにビルドが必要。
具体的にはこんな場合。
- 作ったアプリをスマホにインストールしたいとき
(Preview buildsと言ったりする)
- 作ったアプリをアプリストアに公開したいとき
(Production buildsと言ったりする)
- 開発中でExpo Goだと動作確認できないとき(次の章で解説)
(Development buildsと言ったりする)
開発中はビルドしなくていい?
✅結論、基本はビルド不要。しかし一部機能を使う場合はビルドが必要。
Expo Goを使えばビルド不要
✅Expo Goとは、動作確認用のExpoの公式アプリ。
Expo Goさえあれば、自作アプリをスマホにインストールしなくても動作確認できる✨
Expo Goが使えないときはビルドが必要
カメラ機能などを使うときはExpo Goだと動作確認できない💦
そんなときは開発中でもビルドして自作アプリをスマホにインストールする必要がある。
ビルドの方針
✅ここまででビルドが必要なタイミングは分かったので、次は「どうやってビルドすればいいのか?」を解説する。
どうやってビルドする?
✅EAS Buildを使ってビルドする。
EAS Buildって何?
✅EAS Buildとは、Expoのコードを簡単にビルドできる公式のサービス。
特徴
- コマンド1つでビルドできる(コードをアプリ化してくれる)。
- クラウドでも、ローカルでもビルドできる。
(クラウドでビルドすればビルドするためのツールの準備が不要で便利!)
(ここではクラウドのビルドを重点的に解説する)
使用イメージ
✅コマンドを1つ叩くだけで以下をすべてやってくれる。
- ソースコードをクラウド上にアップロード
- ビルド実行
- アプリ化(端末にアプリをインストールするためのファイルを生成)
準備
使用する手法・技術の紹介
eas-cliをインストールする
コマンドからビルドできるようにするため、eas-cliをインストールする。
npm install -g eas-cliExpoにログインする
設定ファイル「eas.json」を生成
設定ファイル「eas.json」
(ビルドの方法だけ知りたい方は読み飛ばしてもOK!)
設定ファイル「eas.json」とは
どんな設定ができる?
設定できることの例:
- シミュレーターにインストールできるように設定する
- 環境変数を設定する
デフォルトの設定を解説
✅デフォルトでは development, preview, production という3種類のビルド設定(プロファイル)が用意されている。
eas.json
{
// EAS Buildの設定
"build": {
// ①開発中のビルド設定
"development": {
"developmentClient": true, // 開発ビルド(development build)を有効にする
"distribution": "internal" // 内部配布を可能にする
},
// ②プレビュー用のビルド設定
"preview": {
"distribution": "internal" // 内部配布を可能にする
},
// ③リリース用のビルド設定
"production": {}
// 他にも自由にビルド設定を増やせる!
// ...
}
}
ビルド時はこの3種類のビルド設定から1つ選んでビルドする。
(オプション--profileを使う)
// 例
eas build --profile developmentクラウドビルドの方法
基本的なビルドの流れ
✅コマンド1つで簡単にビルドができる。
【手順1】設定ファイルを準備
✅先ほど作った設定ファイル「eas.json」に、どのようなビルドをするか設定する。
(基本はデフォルトのままでOK)
eas.json
{
// EAS Buildの設定
"build": {
// 開発中のビルド設定
"development": {
"developmentClient": true, // 開発ビルド(development build)を有効にする
"distribution": "internal" // 内部配布を可能にする
},
// プレビュー用のビルド設定
"preview": {
"distribution": "internal" // 内部配布を可能にする
},
// リリース用のビルド設定
"production": {}
}
}
【手順2】ビルド
✅コマンドeas buildでビルドする。
eas build --platform all【手順3】ビルド結果の確認
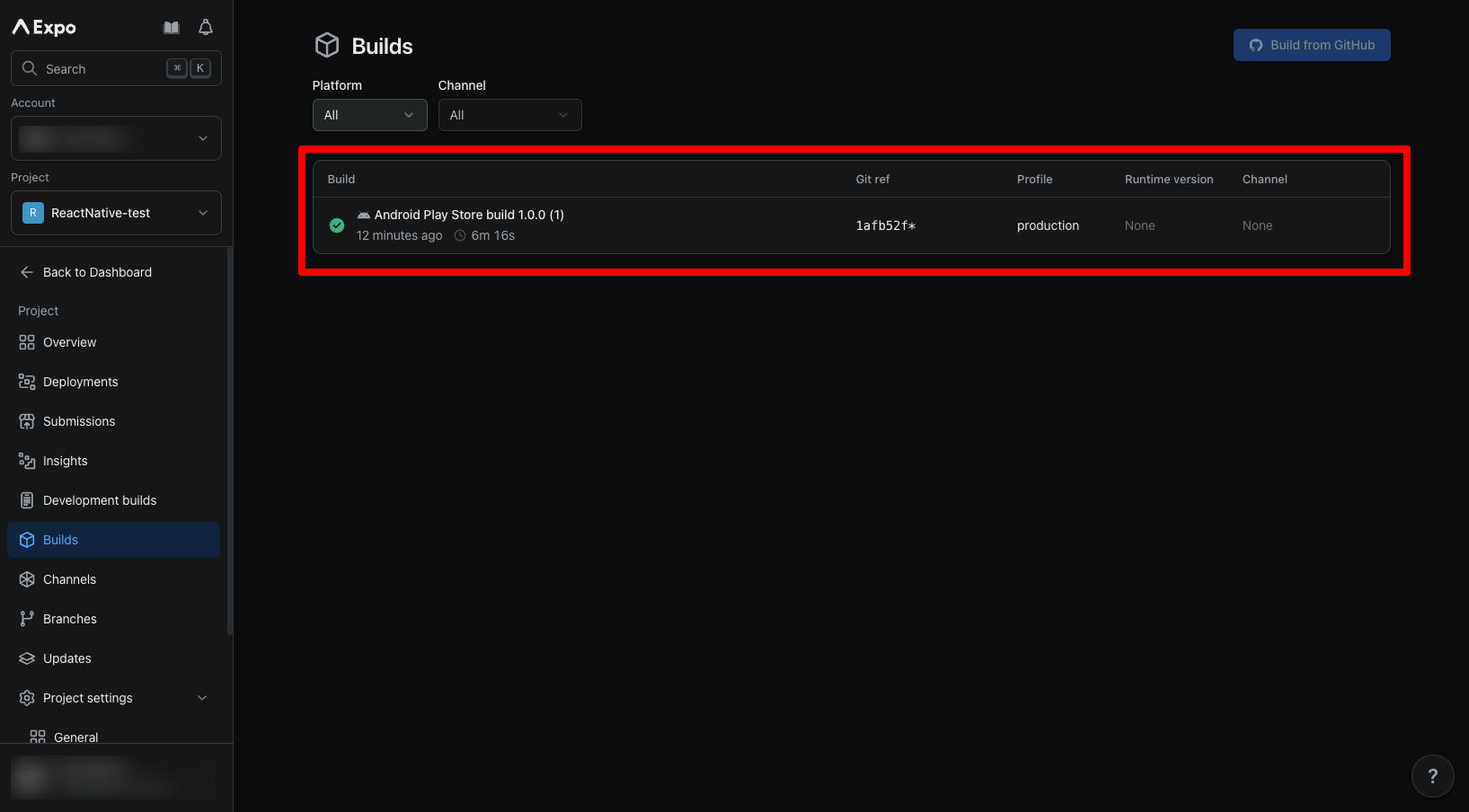
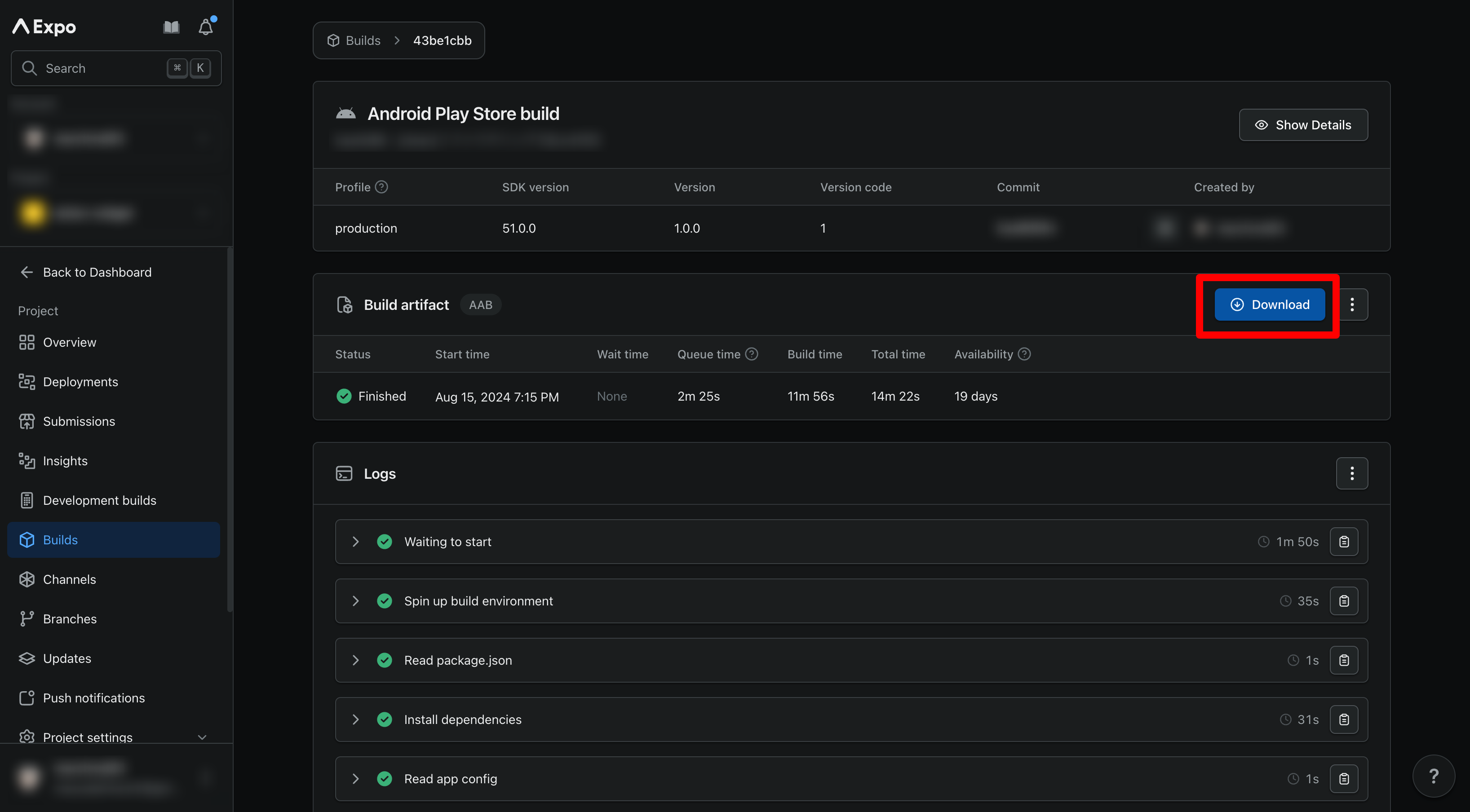
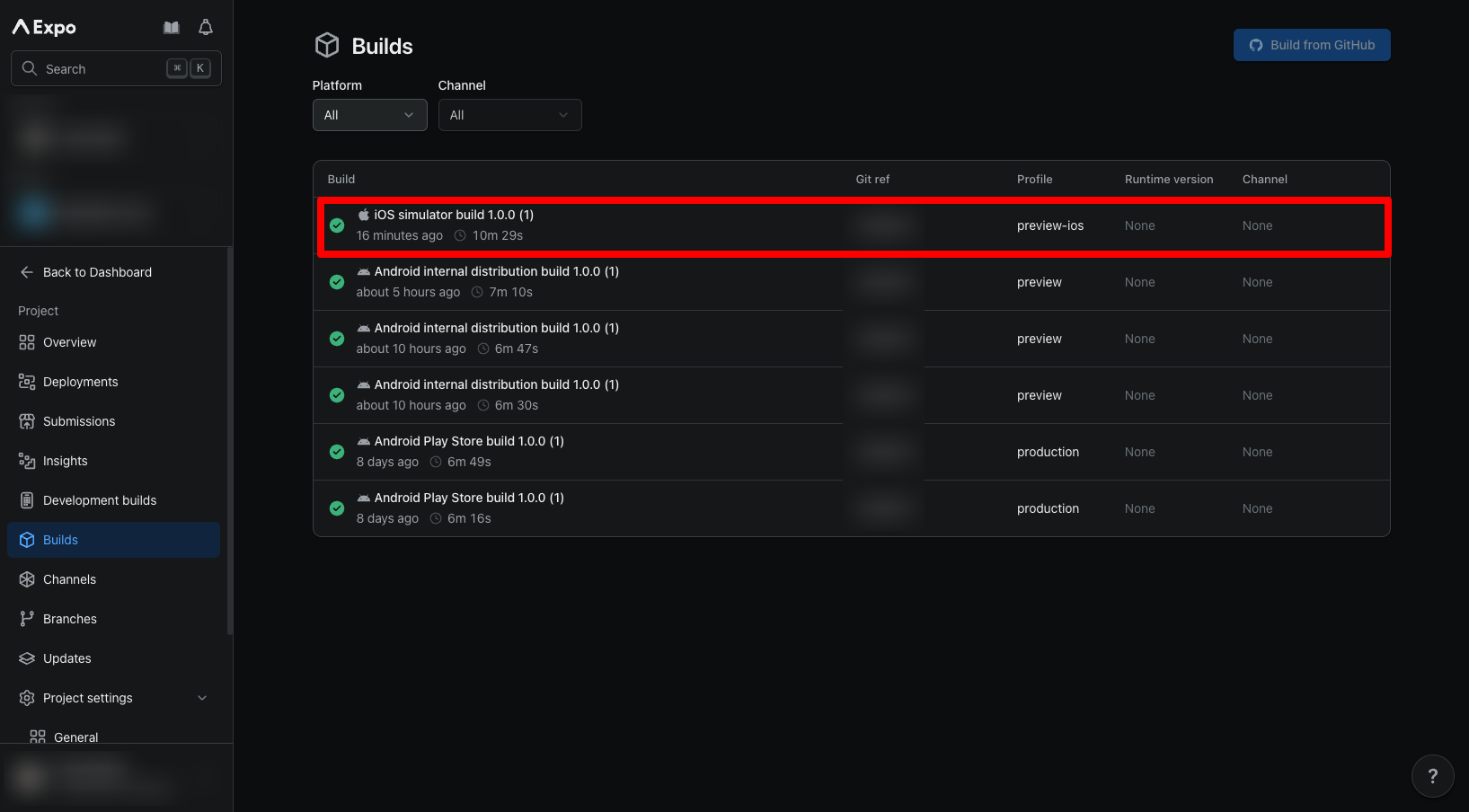
✅ビルドが完了すると、[Expoの管理画面 ‐ Build]で成果物(アプリ)が確認できる。
→具体的には「Google Playへの公開に必要なaabファイル」と「App Storeへの公開に必要なipaファイル」が生成されている。
よく使う3種類のビルド設定
【パターン1】開発用のビルド設定
✅開発中に使う一般的なビルド設定。
いつ使う?
✅「Expo Go」で動作確認できないアプリを開発するとき。
Expo Goで動作確認できない場合のみ必要。
【注意】iOSの実機にインストールするにはApple Developer Program のメンバーシップが必要
Apple Developer Program のメンバーシップ(有料)に未登録の場合、実機(自分のiPhoneやiPad)にはインストールできない💦
(iOSシミュレーターにはインストールできる)
【手順1】開発用のビルド設定を書く
✅eas.jsonの設定を書き換える。
(デフォルトのeas.jsonでは設定が不十分なので書き換える)
eas.json
{
"build": {
...
// 開発用のビルド設定
"development": {
"developmentClient": true,
"distribution": "internal",
"android": {
"buildType": "apk"
},
"ios": {
"enterpriseProvisioning": "universal",
// シミュレーターで確認するときのみ必要
// "simulator": true
}
},
...
}
}
}"developmentClient": true- 開発用のビルド設定をONにする。
"distribution": "internal"- 配布を可能にする(URLでダウンロード可)
- これによりビルドしたアプリをアプリストアに公開せず、特定のデバイスにインストールできる。
"android": { "buildType": "apk" },- Android用の設定。
- ビルドするとaabではなくapkファイルを生成するように変更。
(インストールするときにapkファイルが必要)
"ios": { "enterpriseProvisioning": "universal" }- iOS用の設定。
- universalプロビジョニングプロファイルを使用する。
【手順2】パッケージをインストール
✅パッケージ「expo-dev-client」をインストールする。
※開発用のビルドをするために必要。
npx expo install expo-dev-client【手順3】ビルド
✅eas buildコマンドでビルドする。
# 【パターン1】Android と iOS 両方をビルドする
eas build --profile development --platform all
# 【パターン2】Android のみビルドする
eas build --profile development --platform android
# 【パターン3】iOS のみビルドする
eas build --profile development --platform ios【手順4】デバイスにインストール
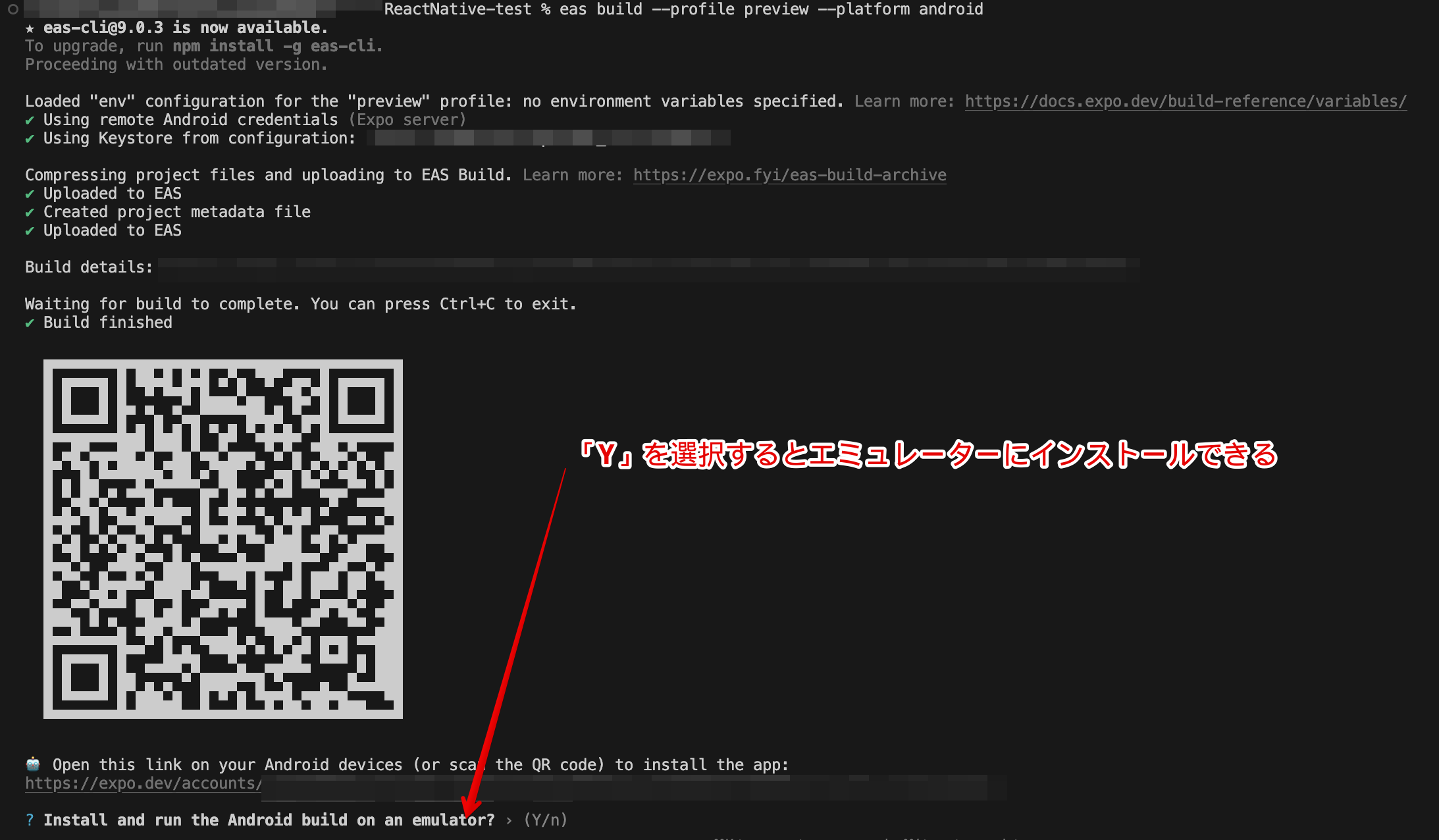
✅最後に任意のデバイスにアプリをインストールする。
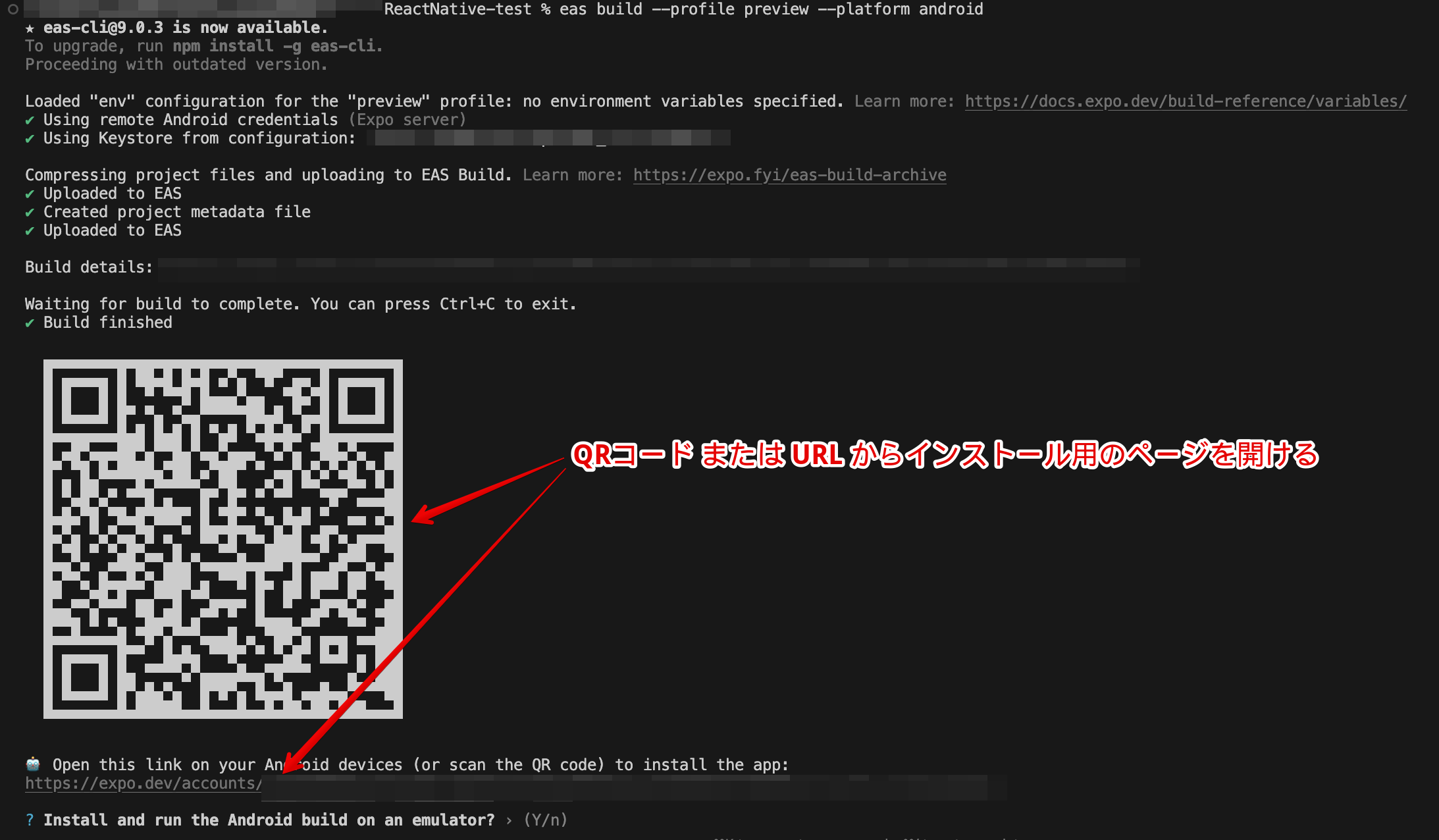
- ビルドが終わったら、インストールしたいスマホでQRコードを読み取る。
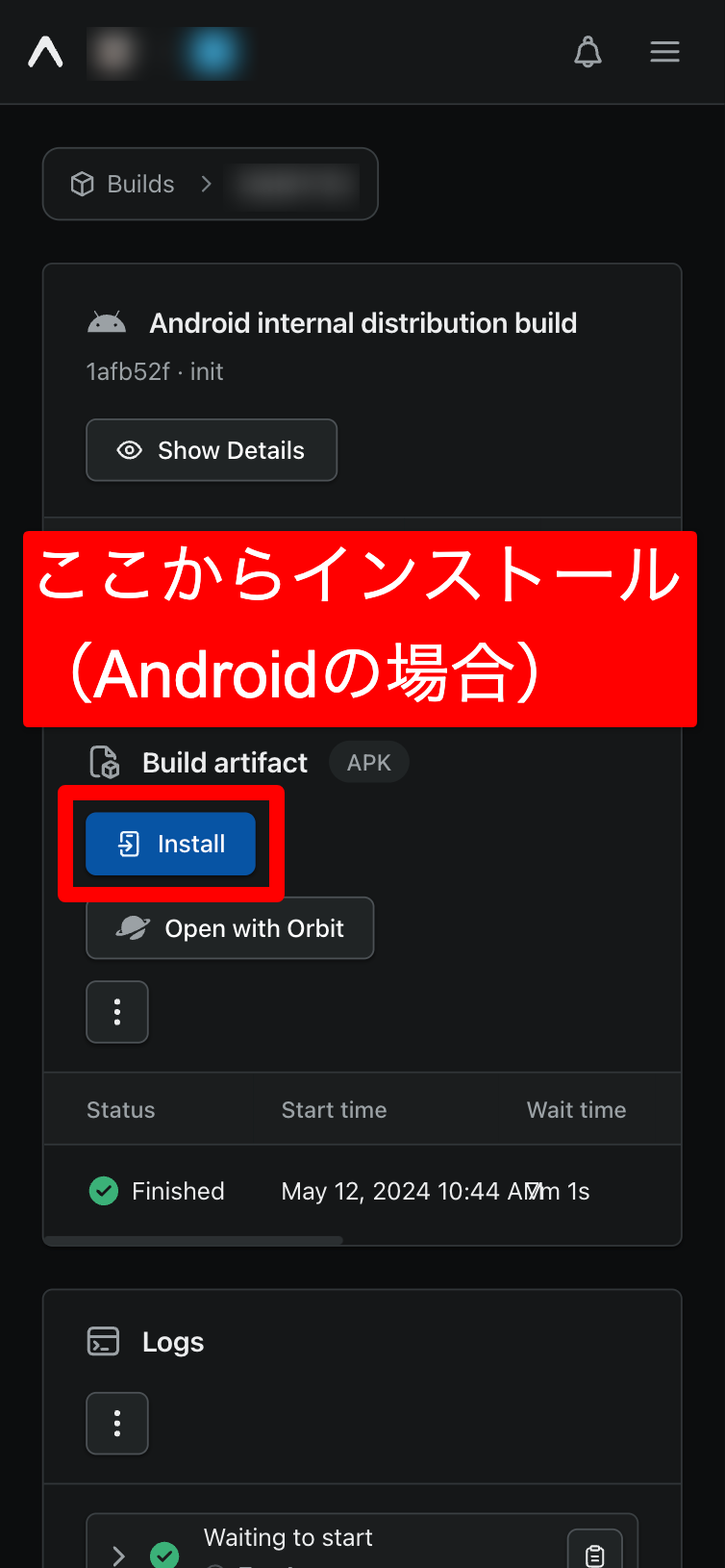
- QRコードを読み取ると、[install]からインストールできる。
【補足】デバイス単体ではアプリは動かない
🚫インストールしたアプリは、Expo Goと同様単体では動かない。
✅インストールしたアプリを動かすには、開発PCでnpx expo start --dev-clientを実行しておく必要がある。
【パターン2】プレビュー用のビルド設定
✅完成したアプリを知り合いに配るときなどに使う一般的なビルド設定。
いつ使う?
✅リリース前の動作確認をするとき。
【事前知識】Androidアプリの配布方法
✅Androidは無料でアプリを配布できる。
- apkファイル(アプリ化したファイル)を配布すれば、インストールしてもらうことが可能。
- 今回は、apkファイルをEASのページからダウンロードできる状態をゴールとする。
(どこからダウンロードしてもOK。GoogleドライブなどからダウンロードしてもOK。)
【事前知識】iOSアプリの配布方法
✅iOSは無料でアプリを配布できない。
- ipaファイル(アプリ化したファイル)を配布しても、インストールできない。
- iOSに配布するには有料のApple Developer アカウントが必要。
- AdHoc版のipaファイル(アプリ化したファイル)を配布すれば、インストールしてもらうことが可能。
- 今回は、AdHoc版のipaファイルをEASのページからダウンロードできる状態をゴールとする。
(どこからダウンロードしてもOK。GoogleドライブなどからダウンロードしてもOK。)
【手順1】プレビュー用のビルド設定を書く
✅eas.jsonの設定を書き換える。
(デフォルトのeas.jsonでは設定が不十分なので書き換える)
eas.json
{
"build": {
...
// プレビュー用のビルド設定を作成
"preview": {
"distribution": "internal",
"android": {
"buildType": "apk"
},
"ios": {
"enterpriseProvisioning": "universal"
}
},
...
}
}
}"distribution": "internal"- 配布を可能にする(URLでダウンロード可)
- これによりビルドしたアプリをアプリストアに公開せず、特定のデバイスにインストールできる。
"android": { "buildType": "apk" },- Android用の設定。
- ビルドするとaabではなくapkファイルを生成するように変更。
"ios": { "enterpriseProvisioning": "universal" }- iOS用の設定。
- universalプロビジョニングプロファイルを使用する
(アプリストアを介さずに直接インストールできる!)
【手順2】デバイスを登録する(iOSに配布する場合のみ)
✅AdHoc版のアプリを配布したいデバイスを事前に登録しておく。
- 登録用のURLを生成する。
eas device:create - インストールしたいデバイスでURLを開き、登録する。
(指示に従うだけで登録できる)
【手順3】ビルド
✅eas buildコマンドでビルドする。
# 【パターン1】Android と iOS 両方をビルドする
eas build --profile preview --platform all
# 【パターン2】Android のみビルドする
eas build --profile preview --platform android
# 【パターン3】iOS のみビルドする
eas build --profile preview --platform ios【手順4】デバイスにインストール
✅最後に任意のデバイスにアプリをインストールする。
- ビルドが終わったら、インストールしたいスマホでQRコードを読み取る。
- QRコードを読み取ると、[install]からインストールできる。
【パターン3】リリース用のビルド設定
✅アプリストアに公開するときに使う一般的なビルド設定。
いつ使う?
✅一般ユーザーに配布するとき。
✅特定のユーザー(テスターなど)に配布するとき。
【事前知識】Androidアプリのリリース方法
✅aabファイル(ビルドしたアプリ)をGoogle Playにアップロードして審査等の手続きをすれば公開できる。
Google Playに公開するには有料のApple Developer アカウントが必要。
【事前知識】iOSアプリのリリース方法
✅ipaファイル(ビルドしたアプリ)をApp Sotreにアップロードして審査等の手続きをすれば公開できる。
App Sotreに公開するには有料のApple Developer アカウントが必要。
【手順1】リリース用のビルド設定を書く
✅デフォルトのeas.jsonのままでOK。
eas.json
{
"build": {
...
// リリース用のビルド設定を作成
"production": {}
}
}
}"production": {}- 特別な設定はなし。
【手順2】ビルド
eas buildコマンドでビルドする。# 【パターン1】Android と iOS 両方をビルドする eas build --profile production --platform all # 【パターン2】Android のみビルドする eas build --profile production --platform android # 【パターン3】iOS のみビルドする eas build --profile production --platform ios- 署名の生成⚠️アプリストアに公開する場合は署名が必要!
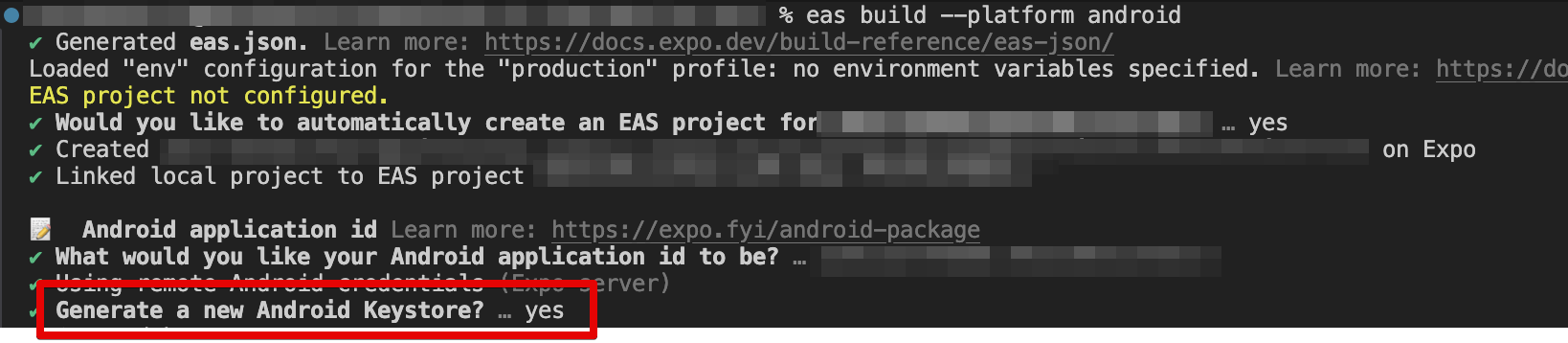
- Androidの場合:
ビルド中に「Generate a new Android Keystore?」と表示されるので
yesを入力するだけ。これでキーストアがEASに保存される。
- iOSの場合:
ビルド中にApple Developer Program アカウントにサインインが促されるので、プロンプトに従う。
- Androidの場合:
【手順3】Google Play/App Storeへ公開
✅最後にビルドした成果物(アプリ)をアプリストアへ公開する。
- [Expoの管理画面 ‐ Build]で成果物(アプリ)をダウンロードする。
- Google Play/App Storeへ公開する。
(Expoとは関係ないので具体的な手順は割愛する。)
【応用】ビルド設定「eas.json」をカスタマイズ
設定ファイル(eas.json)をカスタマイズすれば、より柔軟なビルドができる。
Androidエミュレーターにインストールする
✅android.buildType: “apk”を指定すればOK。
eas.json
{
"build": {
...
"preview": {
"android": {
"buildType": "apk" // apkファイルを生成する
}
},
...
}
}
}android.buildType: “apk”を指定しない場合:aabファイル(アプリストアに公開する用のファイル)が生成される。
android.buildType: “apk”を指定した場合:apkファイル(スマホに直接インストールできるファイル)が生成される。
事前に必要なもの
Androidエミュレーターで動作確認するには、Andoid Studioが必要。
手順
iOSシミュレーターにインストールする
✅ios.simulator: trueを指定すればOK。
eas.json
{
"build": {
...
"preview": {
"ios": {
"simulator": true // iOSシミュレーター用のビルドにする
}
}
...
}
}
でiOSシミュレーター用にビルドすればiOSシミュレーターにインストールできる。
(Expo Goから独立した環境で動作確認できる)
ios.simulator: trueを指定しない場合:シミュレーター用のファイルが生成される。
ios.simulator: trueを指定した場合:実機用のファイルが生成される。
事前に必要なもの
iOSシミュレーターで動作確認するには、Xcodeが必要。
【手順1】ビルド
✅eas buildコマンドでビルドする。
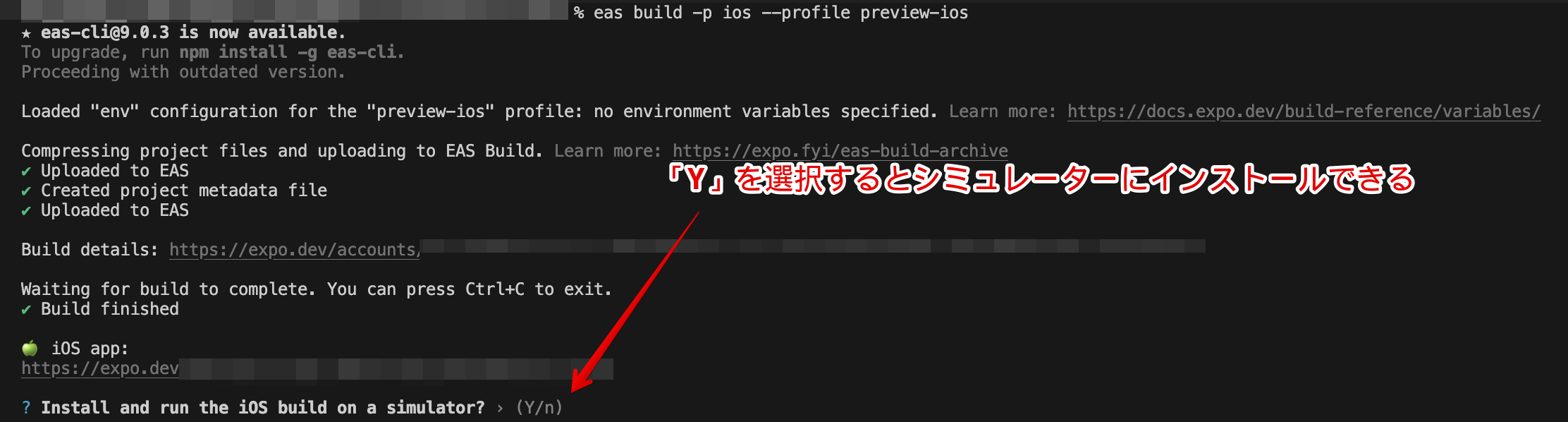
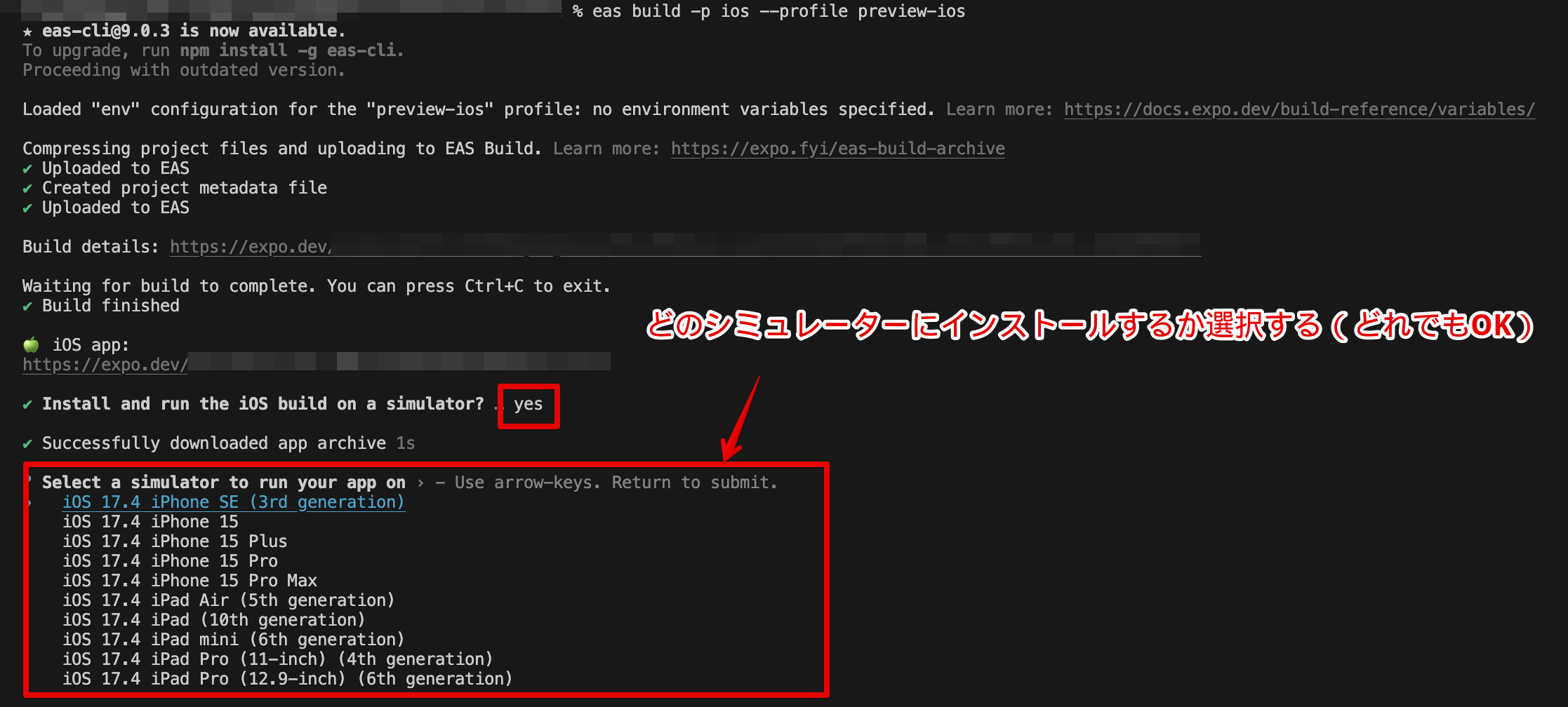
eas build -p ios --profile preview【手順2】iOSシミュレーターにインストール
✅最後にiOSシミュレーターにアプリをインストールする。
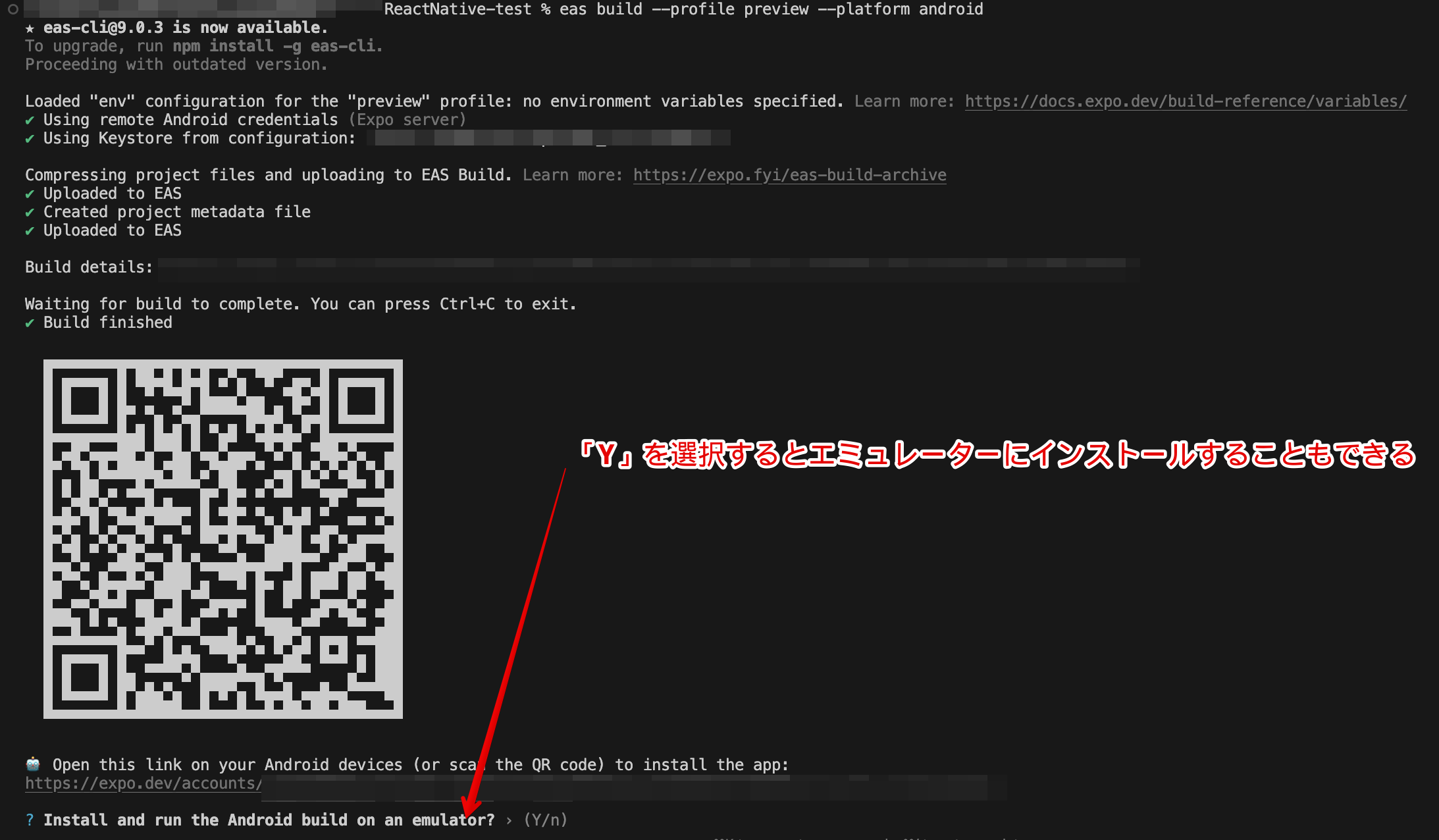
※ビルドが終わったらシミュレーターにインストールするか聞かれるので「Y」を選択すればインストールできる。
【おまけ】ビルド結果の確認
環境変数を設定
✅env.EXPO_PUBLIC_〇〇で環境変数を設定できる。
(環境変数はEXPO_PUBLIC_をつけないとビルドで無視されてしまう)
- 環境変数を設定
eas.json
{ "build": { "production": { // リリース版で使う環境変数 "env": { "EXPO_PUBLIC_API_URL": "https://company.com/api" } }, "preview": { // プレビュー版で使う環境変数 "env": { "EXPO_PUBLIC_API_URL": "https://staging.company.com/api" } } } } - 環境変数を使う
任意のソースファイルから
process.env.〇〇で呼び出せる。例
const apiURL = process.env.EXPO_PUBLIC_API_URL;
他のビルド設定を継承する
✅extendsで他のビルド設定を継承できる。
{
"build": {
"production": {},
"preview": {
"extends": "production", // ✅"production"の設定を継承する
...
},
"development": {
"extends": "production", // ✅"production"の設定を継承する
...
},
}
}
"production"を継承している。("production”の設定は空なので上記の例では特に意味はない)
【おまけ】ローカルビルドの方法
✅クラウド上ではなく、ローカル(自分のPC)でビルドすることもできる。
(重要度は低めなので読み飛ばしてもOK)
用途
ローカルビルドはいつ使う?
- 「EAS Buildで起こったビルドの失敗」をデバッグしたいとき
- EASビルドの無料枠(30回/月)を超えたとき
クラウドビルドをおすすめする理由
- ビルドが早い
- ビルドするための各種設定が不要
ローカルでビルドする方法
✅クラウドのビルドコマンドに、--localオプションをつけるとローカルでビルドできる。
# Androidの場合
eas build --platform android --local
# iOSの場合
eas build --platform ios --localローカルビルドの詳細
まとめ
- ビルドとは、コードからスマホアプリを生成すること。
- ビルドするにはEAS Buildを使う。
- ビルド設定は主に開発用、プレビュー用、リリース用の3種類を使い分ける。
- ただし開発用のビルドは必須ではない。
(基本はExpo Goで確認すればいいため)
また今回は紹介しなかったprebuildも存在するが、これはBare workflowで開発する場合に使う。
こちらは初心者のうちはあまり使わないので必要になってからまた調べるのがよさそう✨