概要
- メインクエリはWordPressの開発で必須の知識⭐️
- 自動的にWordPressのデータを取ってきてくれる仕組みのこと。
- イメージさえ掴めれば簡単。
- サブクエリは柔軟な処理を実装するために必要な知識⭐️
- 手動でWordPressのデータを取ってくる仕組みのこと。
- データのとり方(関数の使い方)を理解しないといけない。
💡
ここでは初心者でも理解できるようにざっくりと解説する。
クエリとは
そもそもクエリとはなにか?
WordPressにおけるクエリとは…
💡
データベースに投稿データください!とお願いすること
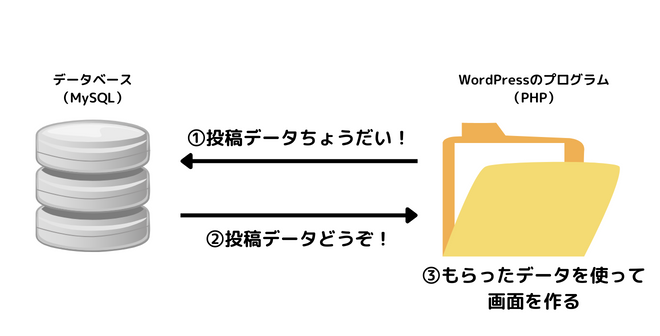
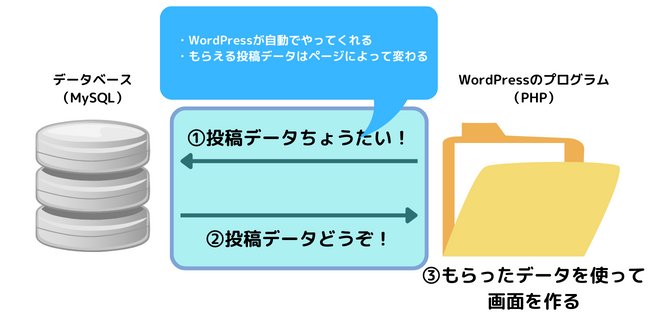
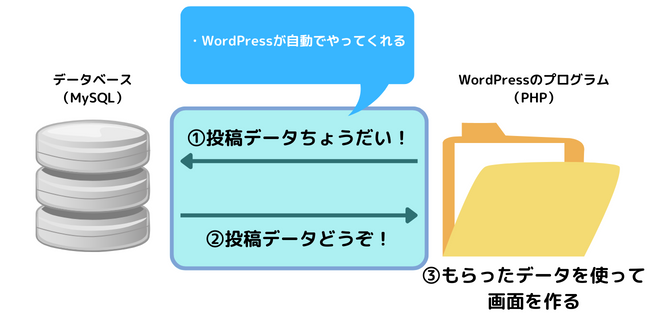
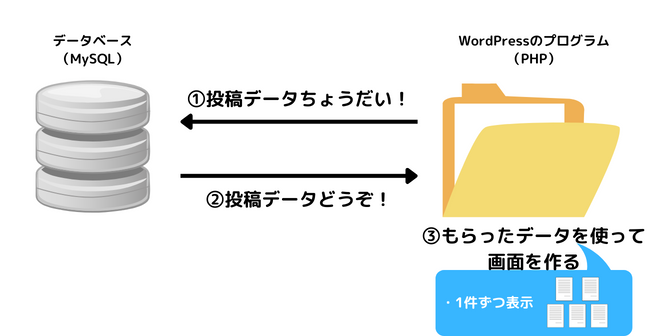
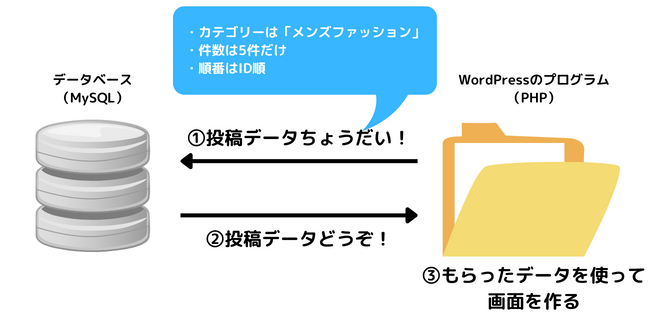
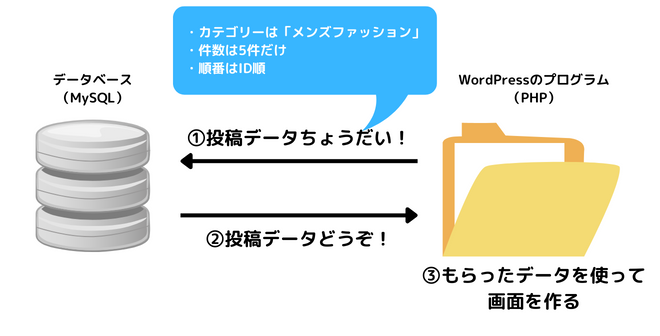
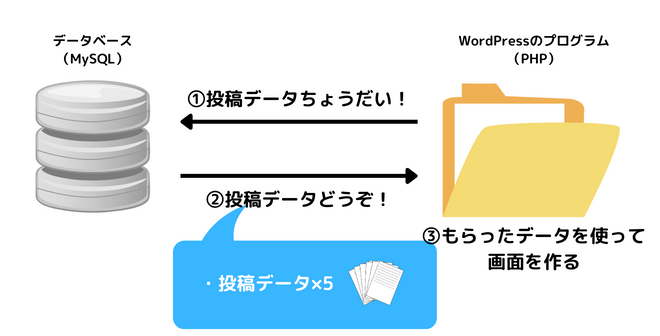
図で解説
- この図の「①投稿データちょうだい!」のところがクエリ。
- ①のお願いの内容によって、②でもらえる投稿データが変わってくる。
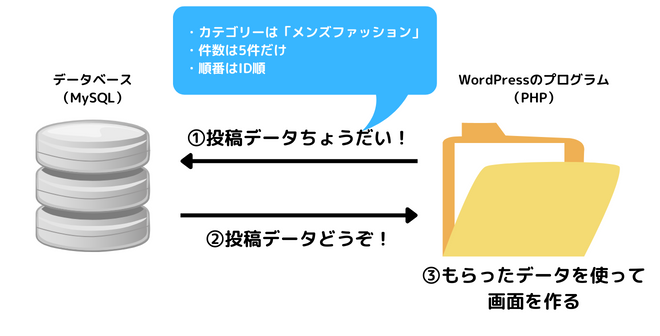
①でどんなお願いができる?
以下のような条件(お願い)を設定できる✅
- カテゴリー名(カテゴリー=メンズファッションのデータをちょうだい!)
- 投稿ID(ID=1のデータをちょうだい!)
- 取得する数(5件だけちょうだい!)
- 取得する順番(ID順でちょうだい!)
💡
このお願いをマスターすれば、投稿データを自由自在に取得できるようになる。
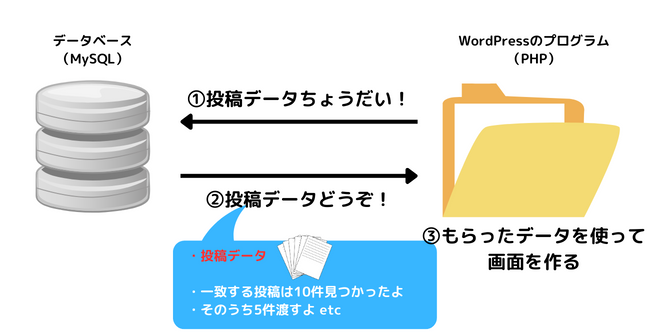
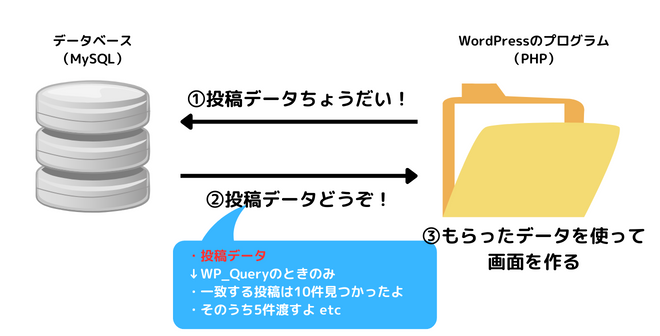
②の投稿データの中身
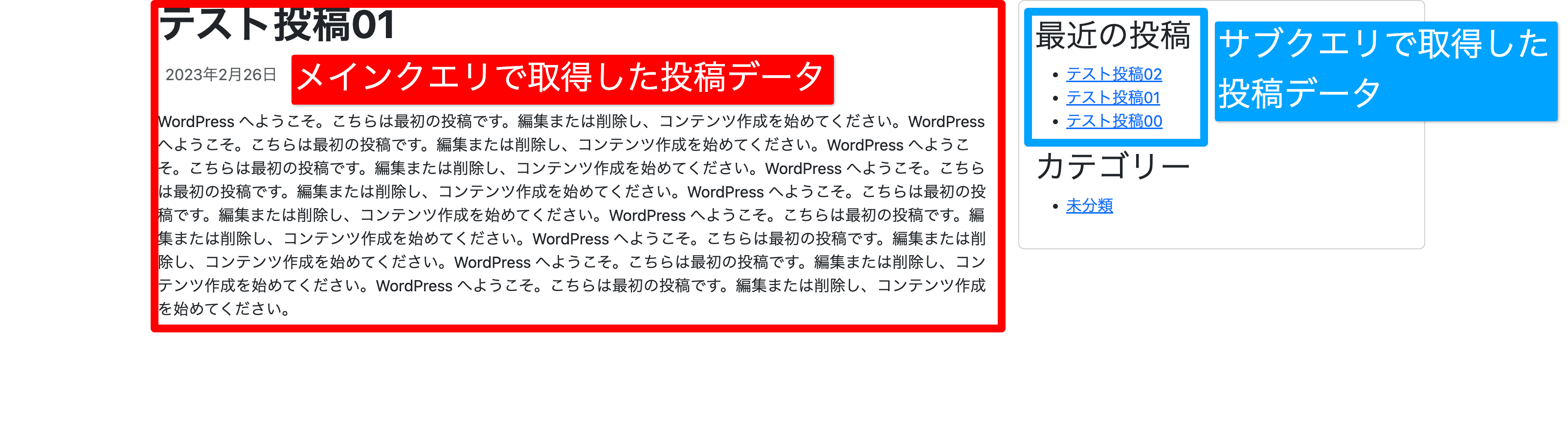
メインクエリ
メインクエリとは
メインクエリは以下の特徴がある✅
- ページにアクセスしたとき自動で実行される。
- ページによってメインクエリの内容が変わる。
一言でまとめると…
💡
ページの表示に必要最低限の投稿データを自動で取得してくれる便利な仕組み
例
- 「カテゴリー一覧ページ」にアクセスしたら、そのカテゴリーの投稿データを複数取得する。
- 「投稿ページ」にアクセスしたら、その投稿データ1件取得する。
メインクエリの使い方
【ステップ1、2】投稿データの取得
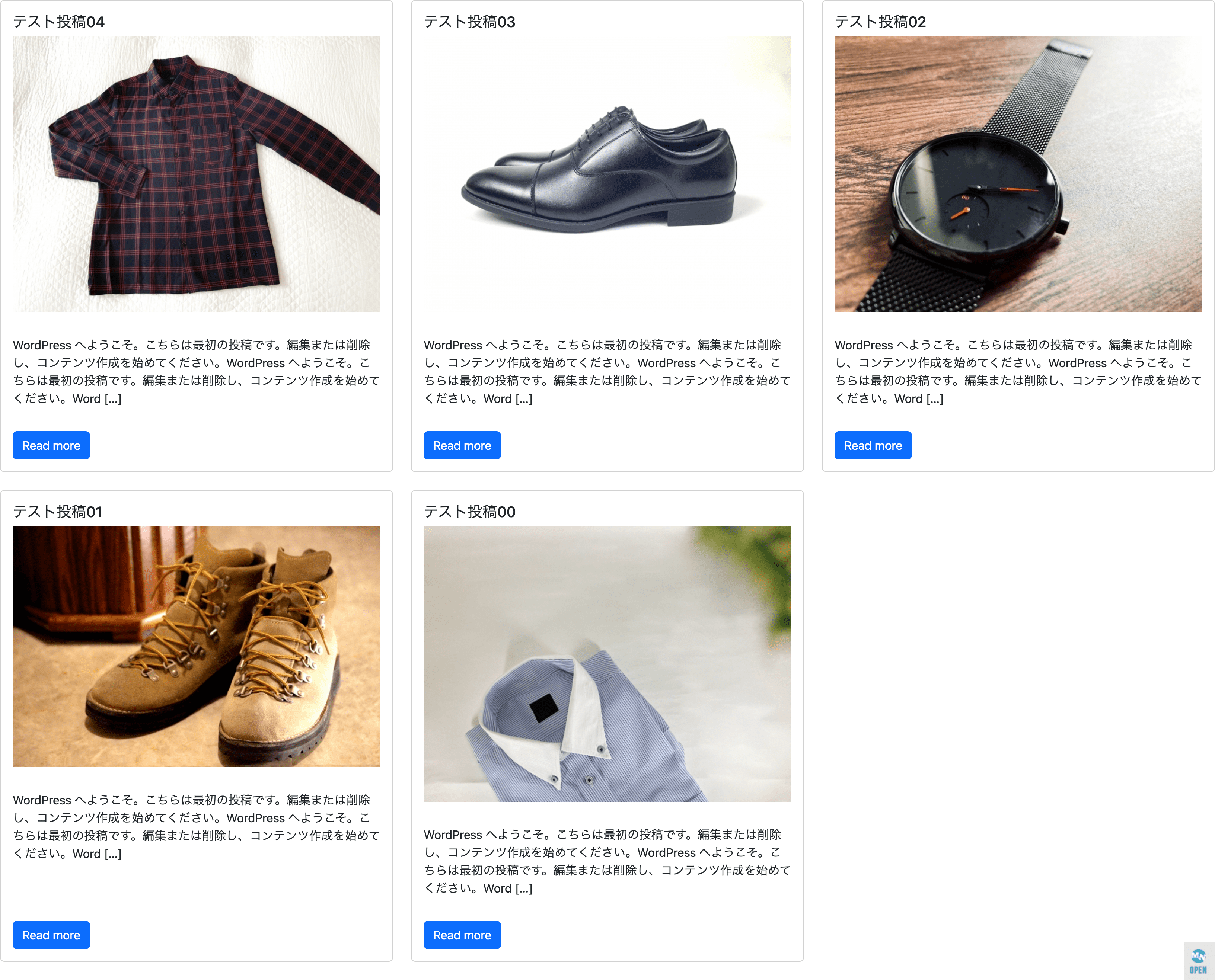
【ステップ3】取得した投稿データを表示する。
- あとはこれを好きな形で画面に表示するだけ✅
- 取得したデータをwhileで1件ずつ表示していく✅
- タイトル
- アイキャッチ
- 抜粋文
- ページへのリンク など様々なデータが表示できる
これをコードにすると以下のようになる。
👇1件ずつ表示
<?php if (have_posts()) : while (have_posts()) : the_post(); ?>
<div class="col-md-4 mb-4">
<div class="card h-100">
<div class="card-body d-flex flex-column">
👇タイトル
<h5 class="card-title"><?php the_title(); ?></h5>
👇アイキャッチ
<div class="mb-3"><?php the_post_thumbnail( 'full', array( 'class' => 'img-fluid' ) ); ?></div>
👇抜粋文
<p class="card-text"><?php the_excerpt(); ?></p>
👇リンク
<div class="mt-auto"><a href="<?php the_permalink(); ?>" class="btn btn-primary"><?php _e( 'Read more', 'textdomain' ); ?></a></div>
</div>
</div>
</div>
<?php endwhile; endif; ?>💡
the_title()などのテンプレートタグを使って表示するだけ!
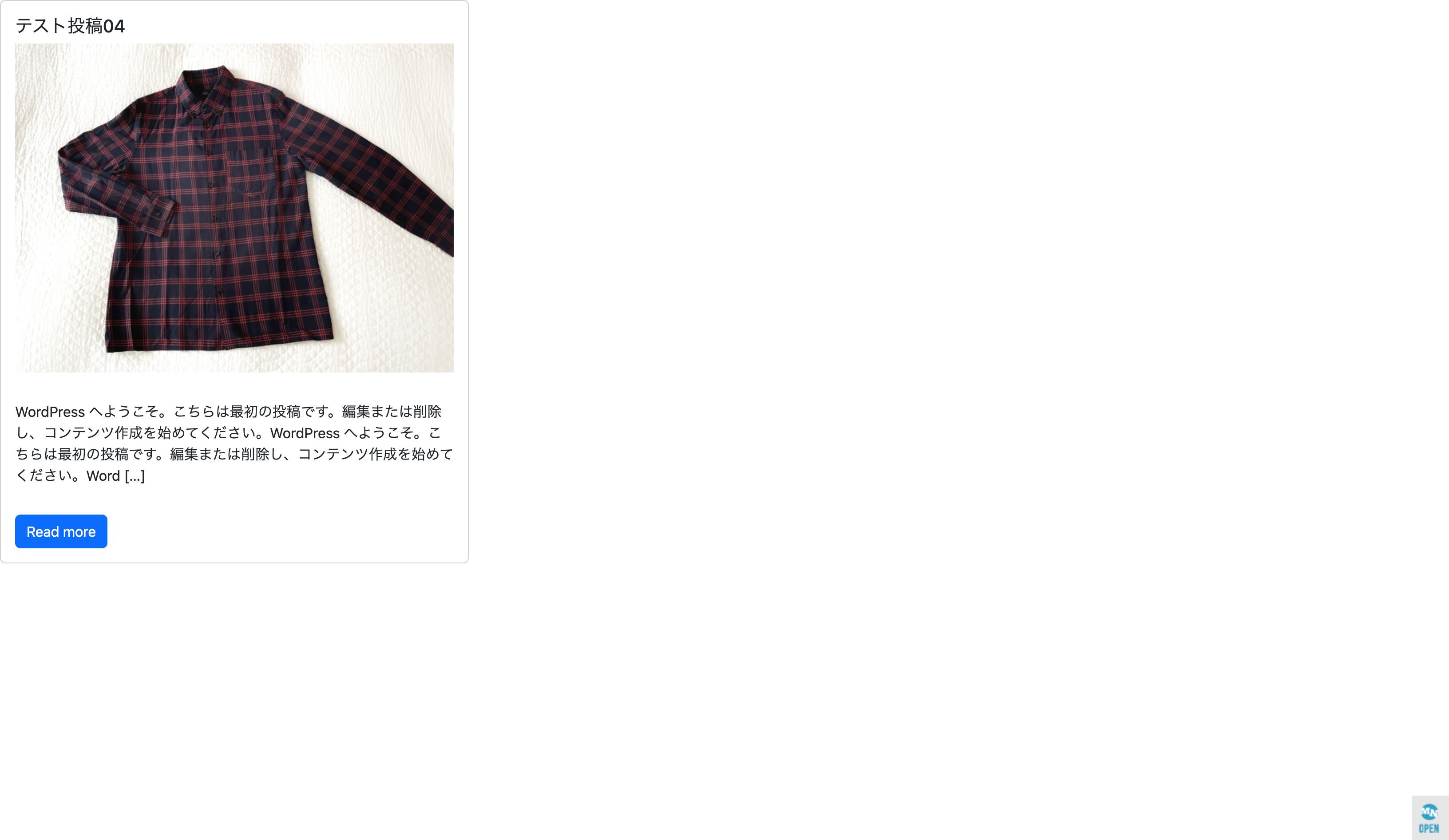
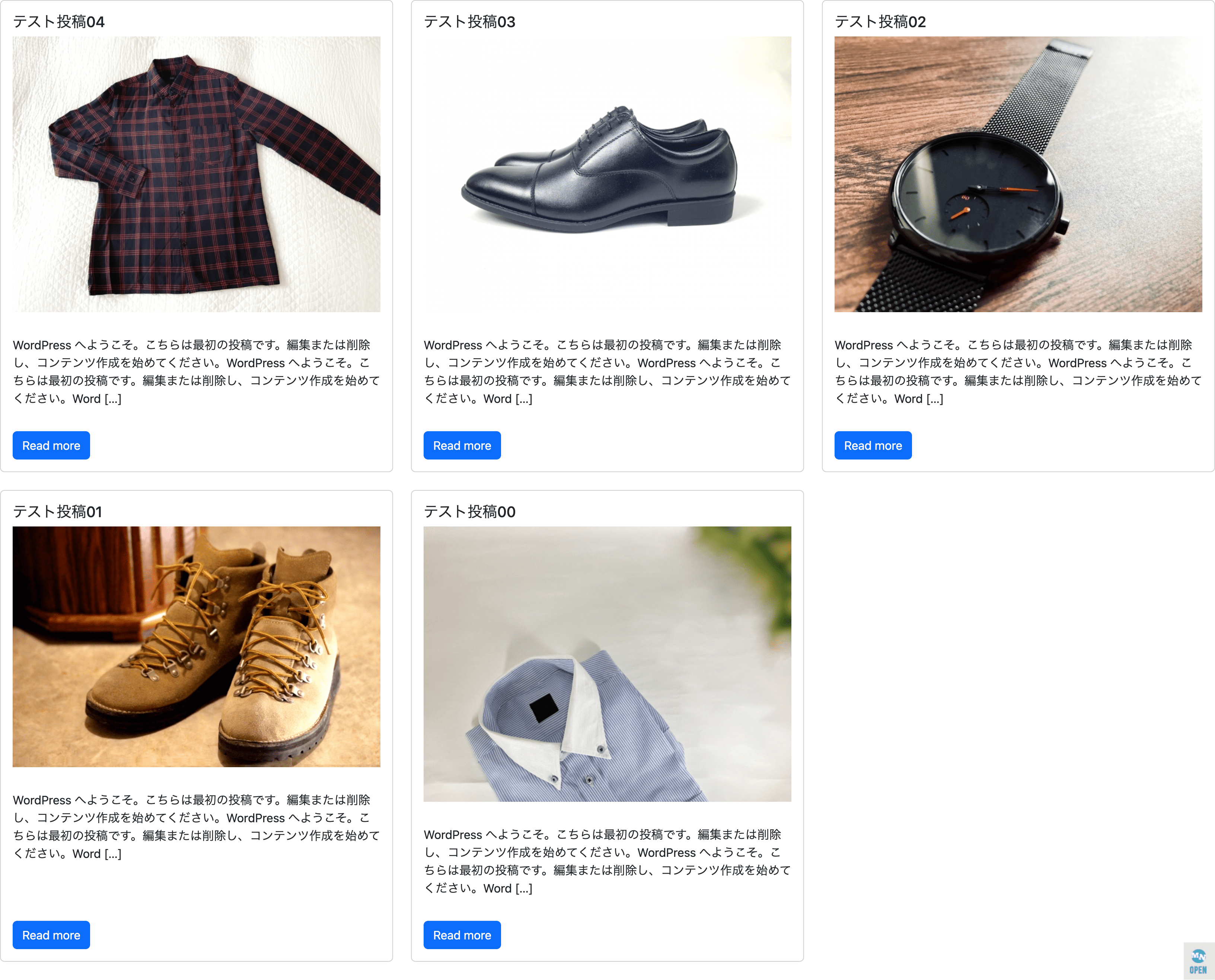
表示結果
メインクエリを書き換える
特定のページだけ取得件数を変更したい場合など、メインクエリを書き換えることができる。
具体的には「①投稿データちょうだい!」でお願いする内容を書き換える。
ただし、
- 基本的にメインクエリを書き換えることは多くない。
- その代わりに必要に応じてサブクエリを使うことが多い。
💡
一応やり方を紹介するけど、基本は後で紹介するサブクエリを使おう!
例:検索結果ページのときだけ投稿を6件取得する
functions.php
function custom_search_query($wp_query) {
// 検索結果ページ以外は何もしない
if (!$wp_query->is_search) return $search;
// 取得する投稿を6件にする
$wp_query->set( 'posts_per_page', '6' );
}
add_filter( 'pre_get_posts', 'custom_search_query' );ポイント
- フィルターフック
pre_get_postsにメインクエリを書き換える処理を登録する。
サブクエリ
サブクエリとは
メインクエリ以外のクエリはすべてサブクエリ。
サブクエリは以下の特徴がある✅
- ページにアクセスしたとき手動で実行する。
- どんな投稿データを取得するか自由に決められる。
一言でまとめると…
💡
メインクエリで取得できなかった投稿を取得できる
どんなときに使う?
サブクエリの使い方
前提
サブクエリでは以下のどちらかを使う。
WP_Queryクラスのインスタンスを生成するget_postsメソッドを実行する
💡
投稿データを取得するだけならどっちを使ってもOK!
どちらも似たような使い方なので、ここではget_posts()を使う方法を紹介する。
最終的な表示イメージ
【ステップ1】取得する投稿の条件を設定
get_posts()は引数に条件を指定する必要がある✅- カテゴリー = メンズファッションのデータをちょうだい!
- 投稿は5件だけちょうだい!
- 順番はID順でちょうだい! など
これをコードにすると以下のようになる。
// get_posts()で使う引数の準備
$args = array(
'category_name' => 'mensfashion', // カテゴリー「mensfashion」のデータをちょうだい
'posts_per_page' => 5, // 5件だけちょうだい
'orderby' => 'ID', // ID順でちょうだい
'order' => 'DESC' // 降順でちょうだい
);設定できる条件は公式リファレンスを参照✅
💡
これで投稿データを取得する準備ができた
【ステップ2】サブクエリを実行して投稿データをもらう。
get_posts()を実行して、条件に該当する投稿データをもらう✅
これをコードにすると以下のようになる。
// サブクエリの実行
$posts_mensfashion = get_posts($args);💡
これだけで投稿データが取得できている!
【ステップ3】取得した投稿データを表示する。
- あとはこれを好きな形で画面に表示するだけ✅
- 取得したデータをforeachで1件ずつ表示していく✅
- タイトル
- アイキャッチ
- 抜粋文
- ページへのリンク など様々なデータが表示できる
これをコードにすると以下のようになる。
👇1件ずつ表示
<?php foreach ($posts_mensfashion as $post): setup_postdata($post); ?>
<div class="col-md-4 mb-4">
<div class="card h-100">
<div class="card-body d-flex flex-column">
👇タイトル
<h5 class="card-title"><?php the_title(); ?></h5>
👇アイキャッチ
<div class="mb-3"> <?php the_post_thumbnail( 'full', array( 'class' => 'img-fluid' ) ); ?> </div>
👇抜粋文
<p class="card-text"><?php the_excerpt(); ?></p>
👇リンク
<a href="<?php the_permalink(); ?>" class="btn btn-primary">もっと読む</a>
</div>
</div>
</div>
<?php endforeach; ?>
<?php wp_reset_postdata(); ?>💡
the_title()などのテンプレートタグを使って表示するだけ!
まとめ
以下のコードを実行すればメンズファッションの投稿が5件表示できる✅
<?php
👇ステップ1:条件設定
$args = array(
'category_name' => 'mensfashion',
'posts_per_page' => 5,
'orderby' => 'ID',
'order' => 'DESC'
);
👇ステップ2:サブクエリ実行
$posts = get_posts($args);
?>
👇ステップ3:投稿データを表示
<?php foreach ($posts as $post): setup_postdata($post);
<div class="col-md-4 mb-4">
<div class="card h-100">
<div class="card-body d-flex flex-column">
<h5 class="card-title"><?php the_title(); ?></h5>
<div class="mb-3"> <?php the_post_thumbnail( 'full', array( 'class' => 'img-fluid' ) ); ?> </div>
<p class="card-text"><?php the_excerpt(); ?></p>
<a href="<?php the_permalink(); ?>" class="btn btn-primary"><?php _e( 'Read more', 'textdomain' ); ?></a>
</div>
</div>
</div>
<?php endforeach; ?>
<?php wp_reset_postdata(); ?>💡
条件や表示内容を変えることで無限にカスタマイズできる!
初心者が意識すべきこと
- まずはメインクエリを使えるようになる✅
- the_title()などの代表的なテンプレートタグを理解する!
- 同じコードでもページごとに表示が変わることを理解する!
- 細かいカスタマイズをしたくなったときにサブクエリも使ってみる✅
- メインクエリが使えればサブクエリも大丈夫!
💡
最初はメインクエリで基礎を固める!
参考動画
参考サイト