概要
私はWordPressの開発をしようと思っても、何から学ぶべきかよく分からなかった。
今となっては、まずざっくりとした全体像を知っておくといいと思う。
この記事ではWordPressのシステムの構成、フォルダの構成をざっくり解説する。
💡
完璧に理解しようとせず、何となくイメージをつかむ!
システム構成
- 通常のホームページ:HTML、CSS、画像などのファイル
- WordPress:これらに加えて、MySQL(データベース)、PHPを使う。
MySQLの役割
投稿のタイトルや本文など、様々なデータを記憶しておく場所。
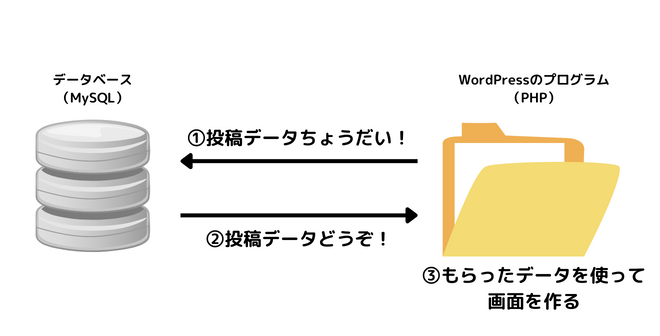
サイトにアクセスされるとMySQLからデータを取ってくる。
PHPの役割
MySQLからデータを取ってくる。
タイトルや本文など、投稿によって動的に変更したいところで活躍する。
イメージ図
フォルダ構成
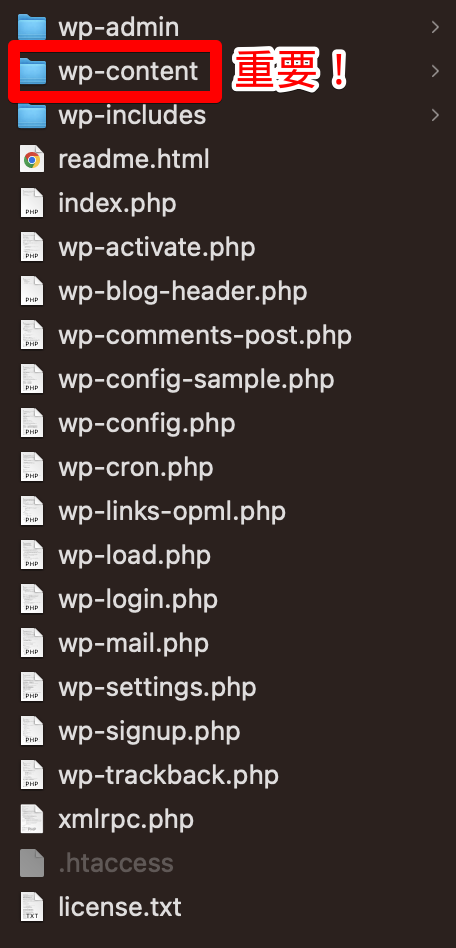
WordPressをインストールするとこのようなフォルダ構成になっている。
ファイルがたくさんあってうんざり😫
でも実際に触るファイルはほとんどない!
重要なファイルの解説
| ファイル名 | 解説 |
|---|---|
| wp-admin | 管理画面に関するファイルが格納されるフォルダ。 |
| wp-content | テーマ、プラグイン、メディアなどのコンテンツが格納されるフォルダ。 |
| wp-includes | WordPressのコアファイルが格納されるフォルダ。 |
| wp-config.php | WordPressの設定ファイル。 データベース接続情報などが記述されている。 |
| wp-login.php | WordPressのログイン画面。 |
WordPress開発をする場合、テーマを自作することが多い。
このとき一番触るのがwp-content。
💡
他のファイルは基本的に触らない!
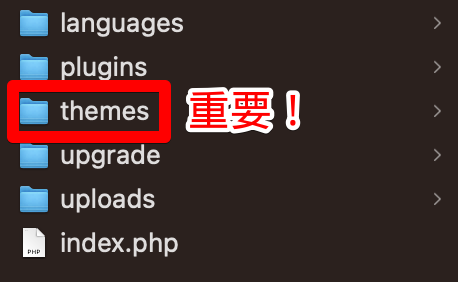
wp-contentについて
まずはwp-contentをざっくり理解すればOK!
💡
でもwp-contentの中にも様々なファイルがある…😫
とはいえ、実際に触るファイルは一部だけ!
重要なフォルダの解説
| フォルダ名 | 解説 |
|---|---|
| themes | テーマファイルが格納されるフォルダ。 |
| plugins | プラグインファイルが格納されるフォルダ。 |
| uploads | アップロードされたメディアファイル(画像など)が格納されるフォルダ。 |
WordPress開発ではテーマを自作することが多いので、必然的にthemesフォルダをメインに触ることになる。
themesフォルダについて詳しく解説すると長くなるので、今回はここまで。
💡
まずはざっくりと各ファイルの役割、重要なファイルを理解しよう!
🔗
themesフォルダの解説はこちら
参考サイト