概要
WordPressでWeb制作する場合、自作のテーマを作ることが多い。
ただし初めはどこから触ればいいの…?とっかかりにくい😫
テーマフォルダの保存場所
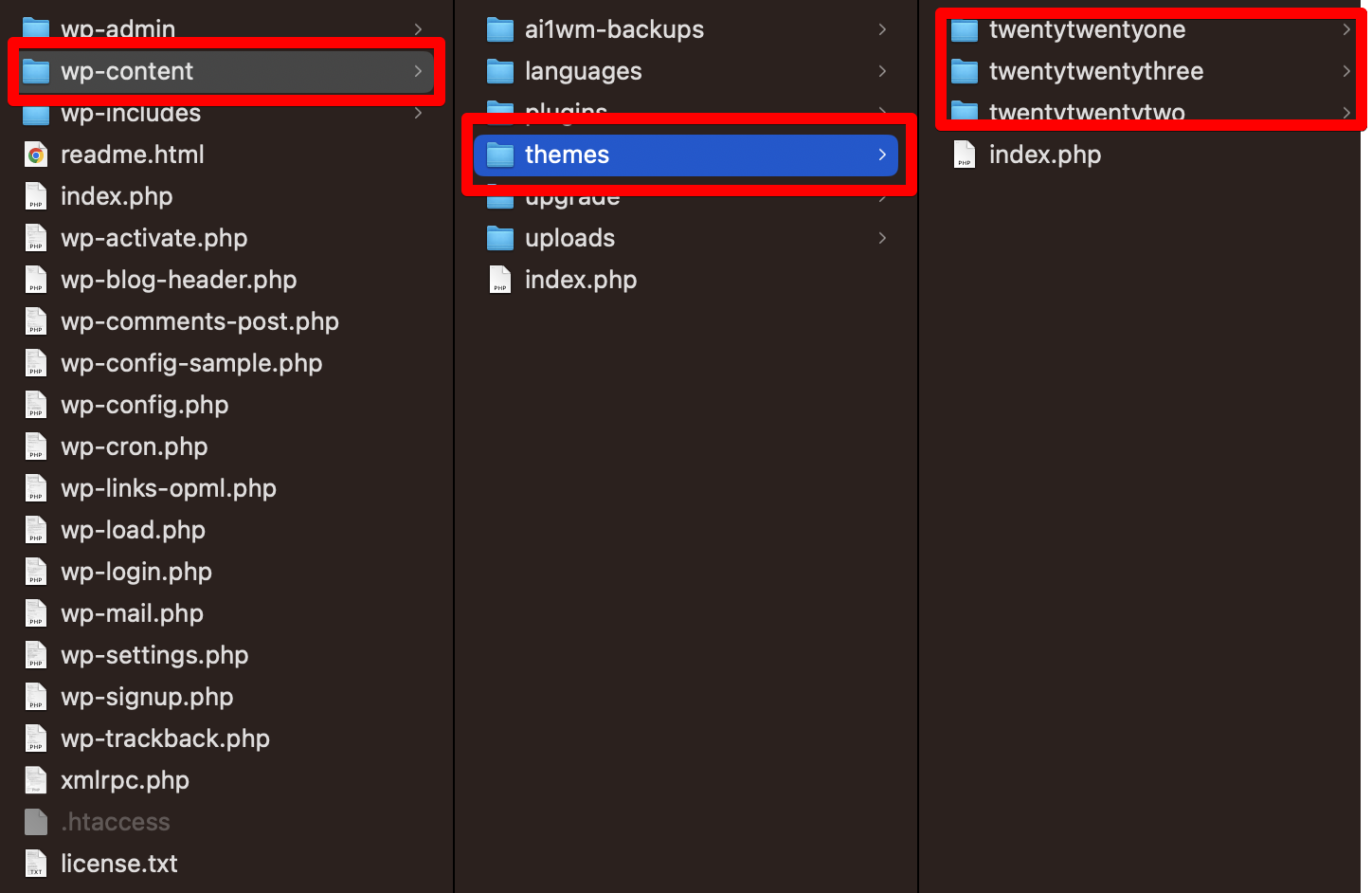
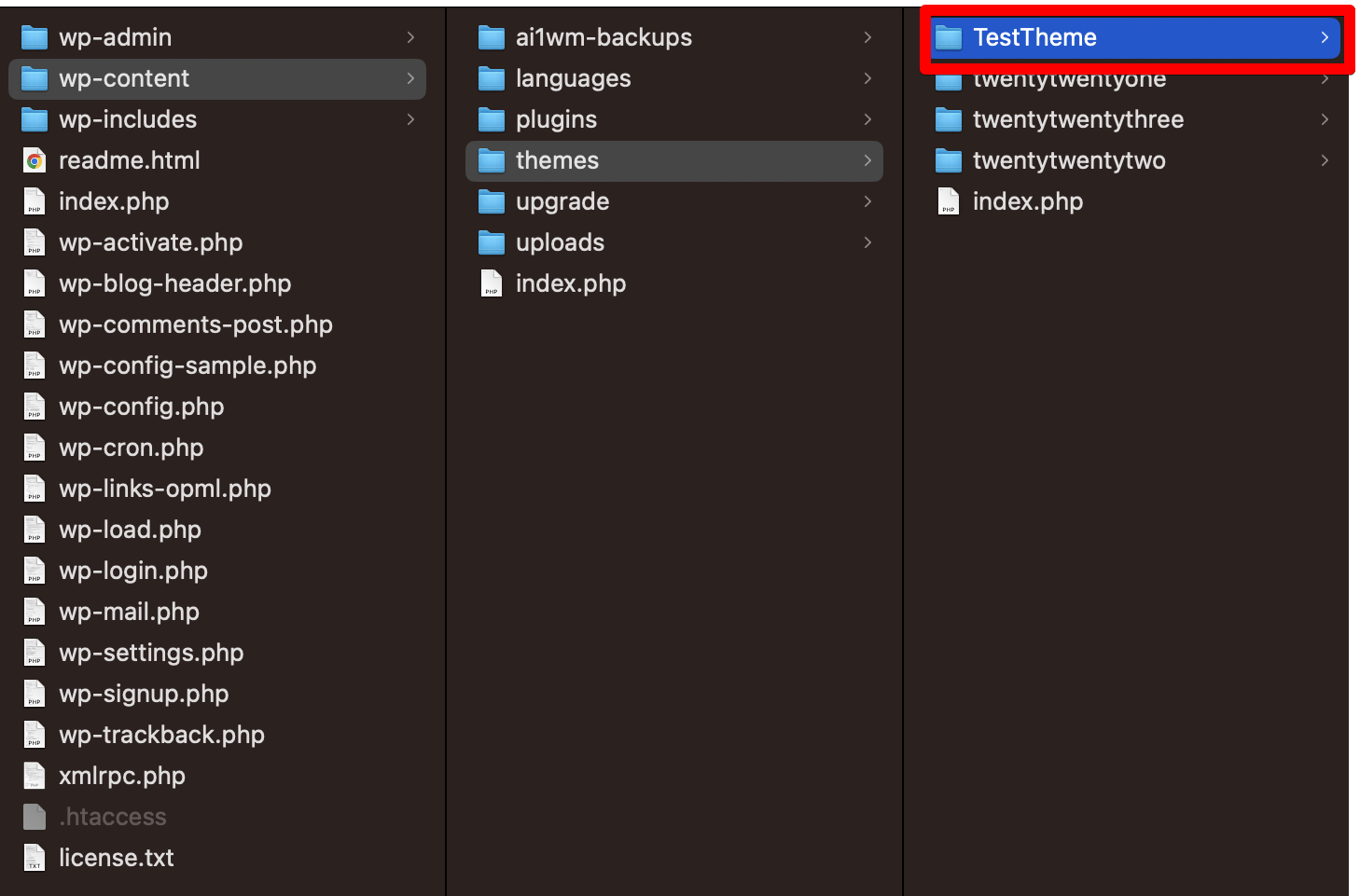
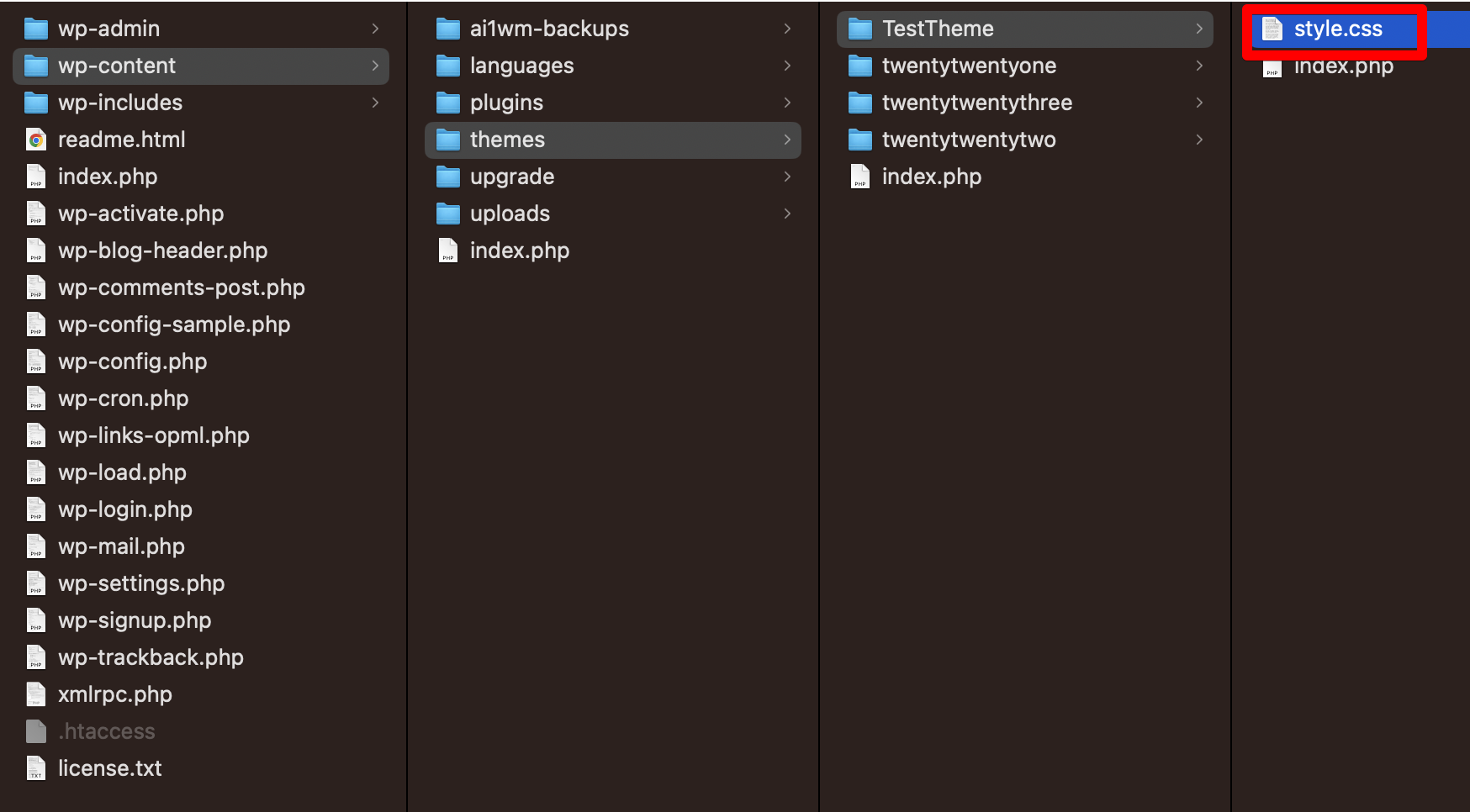
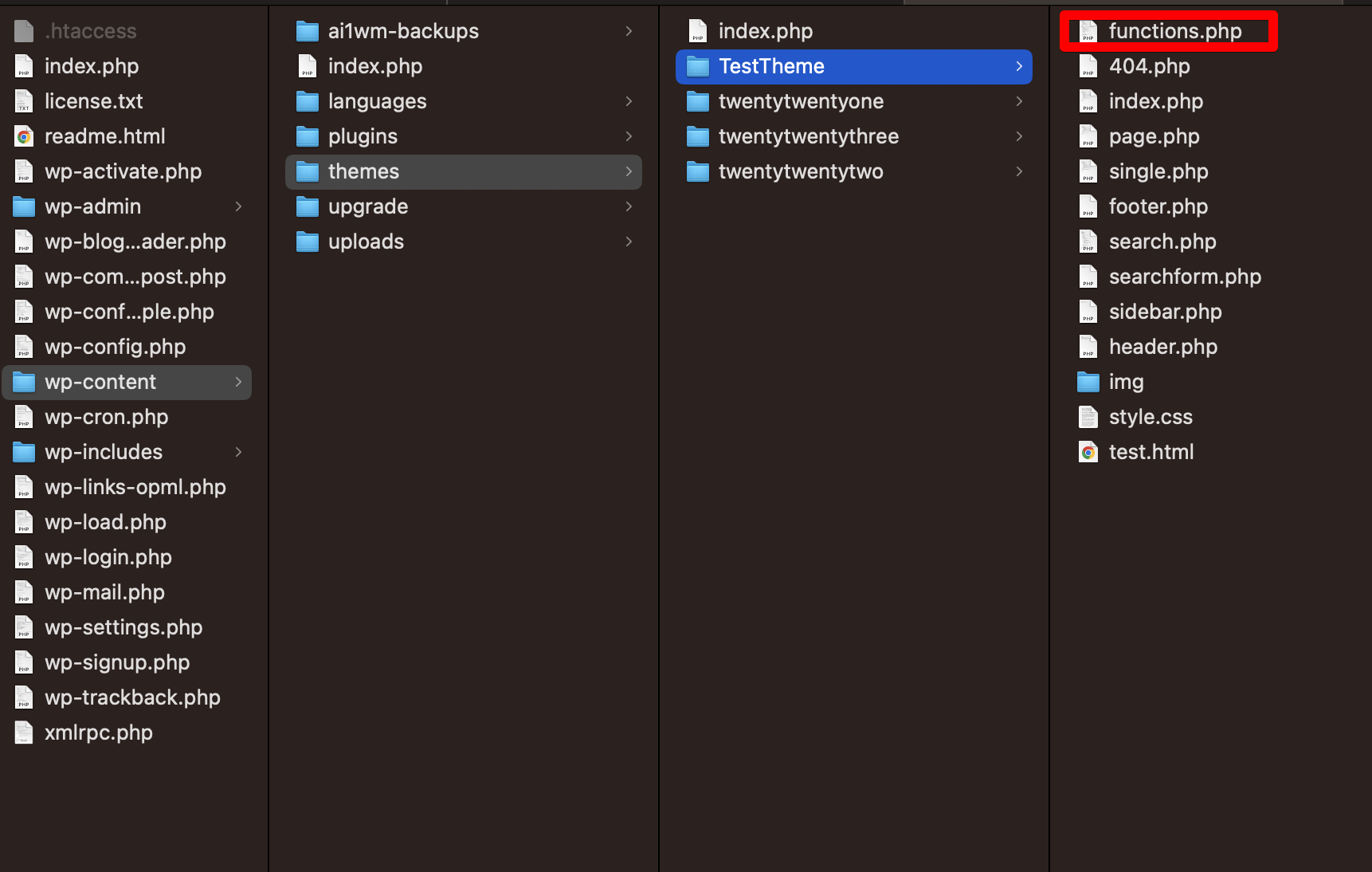
wordpressフォルダ/wp-content/themesにテーマフォルダがある。- 自作テーマを作る場合は
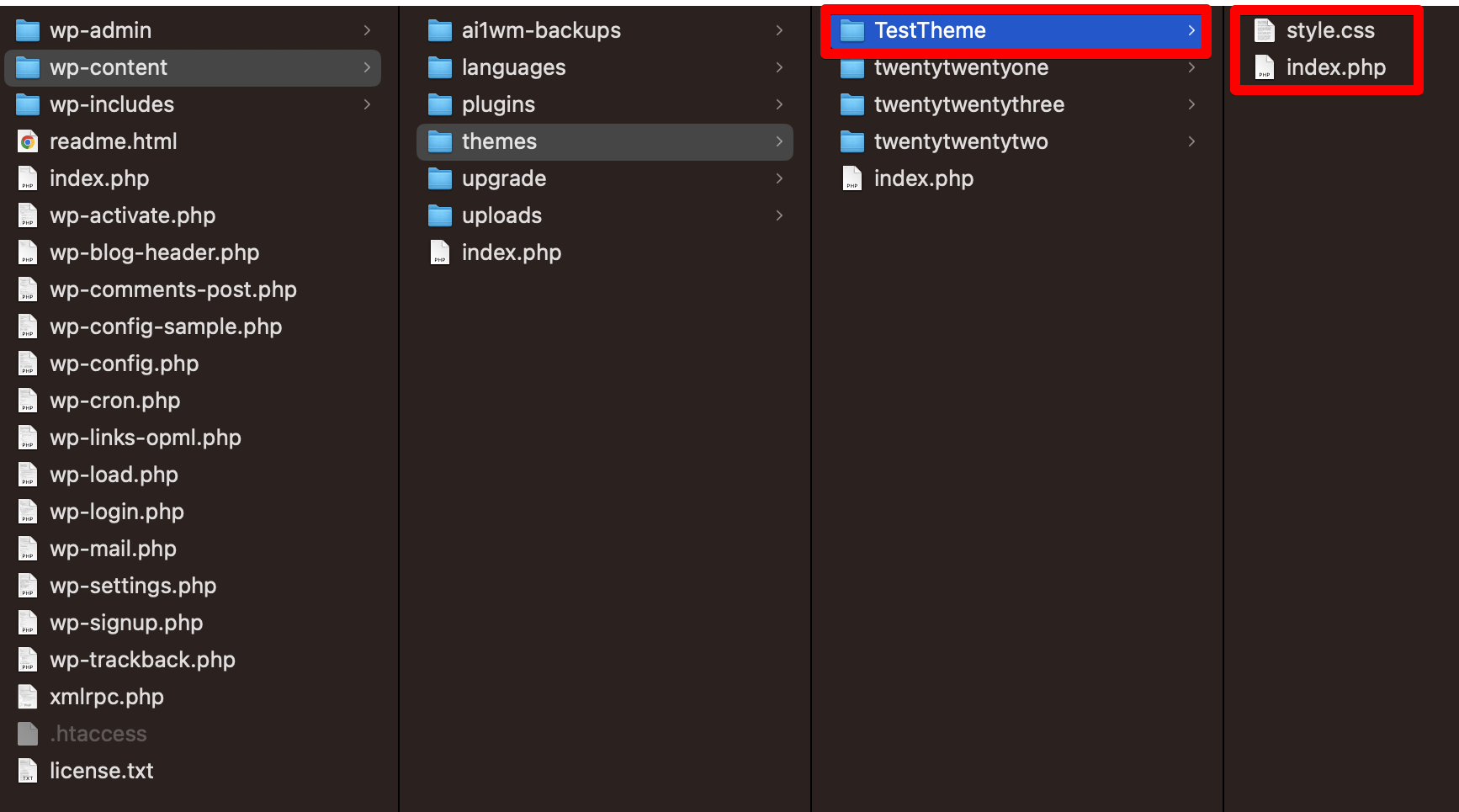
wordpressフォルダ/wp-content/themesフォルダの中に空のテーマフォルダ「TestTheme(任意のテーマ名)」を作成する。
上図の場合3つのテーマがある!
関連記事
簡単なテーマの作成
必要最小限の構成
- 「index.php」と「style.css」の2ファイルが必須。
- テーマとして認識されるために必要。
- 必ずこのファイル名。
- テーマフォルダ直下に保存する。
テーマを作ってみる
テーマの構成
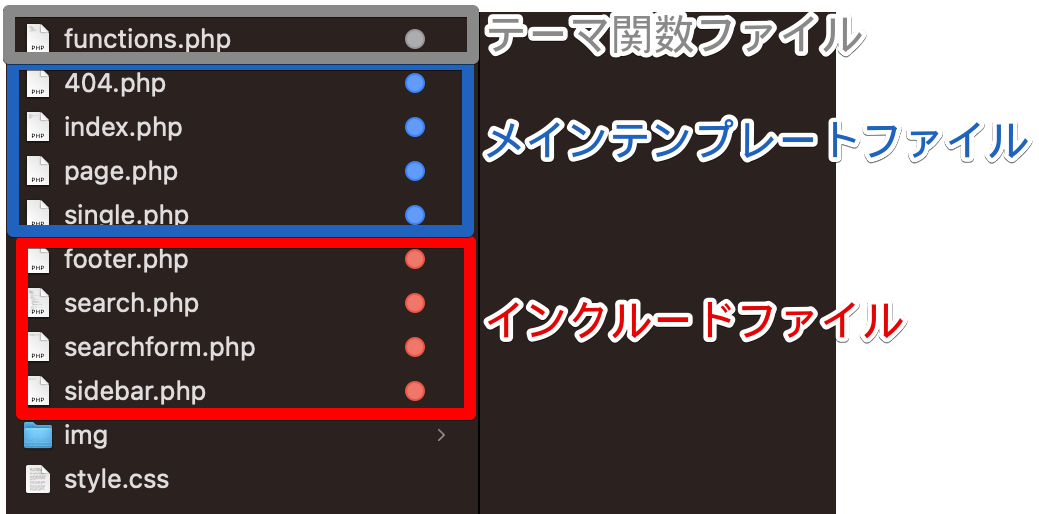
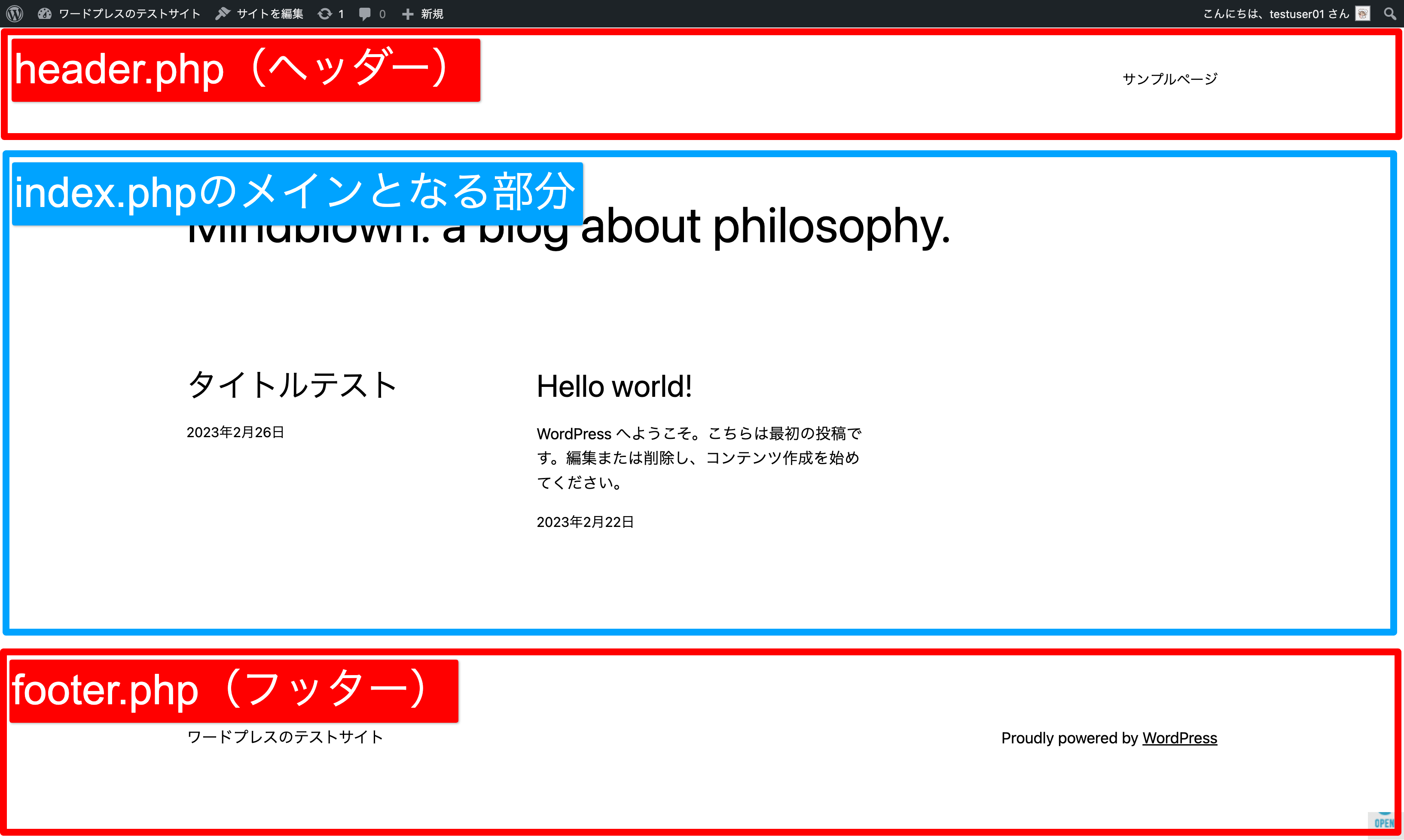
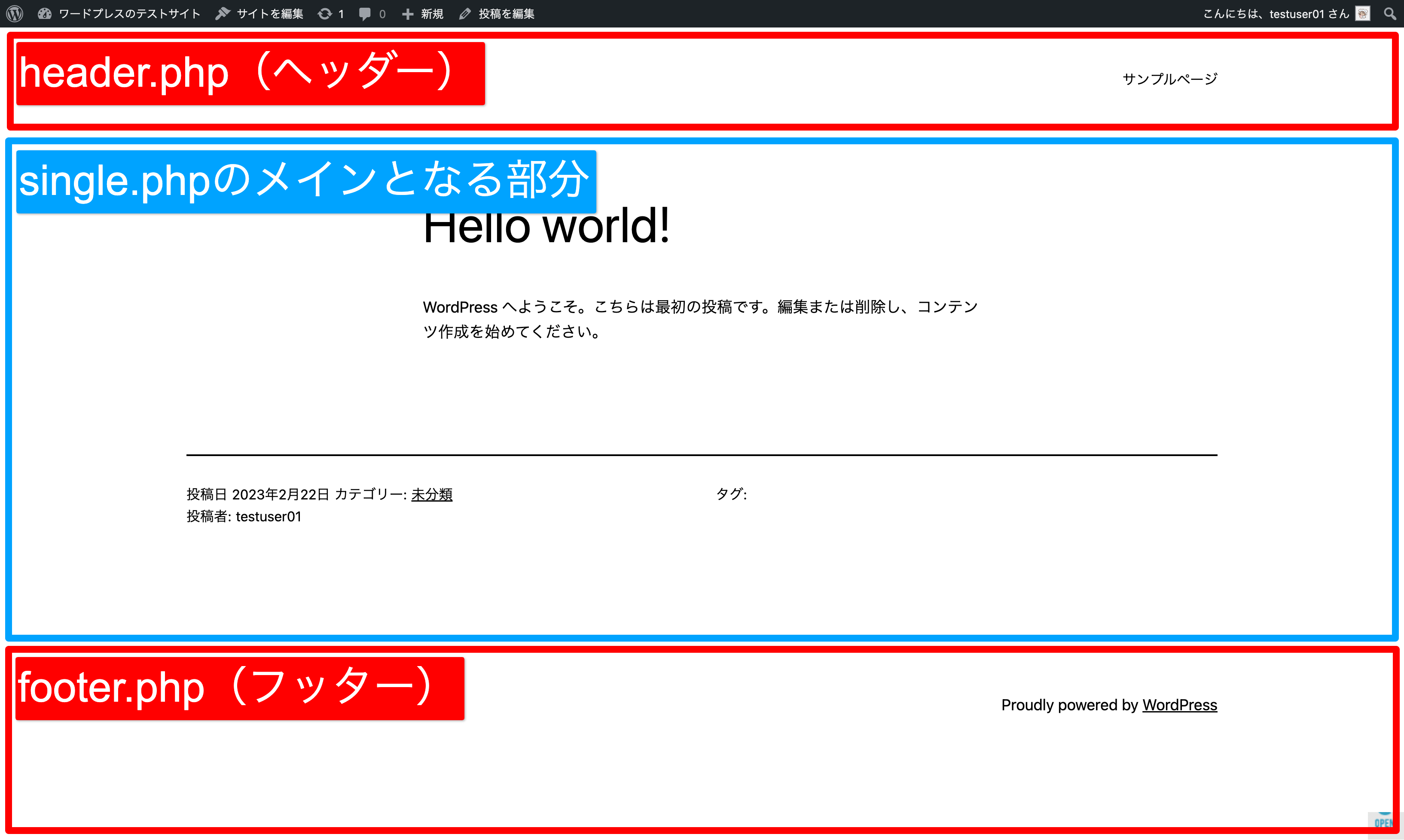
テーマを構成するファイルは大きく以下の3種類に分けられる。
インクルードファイル(読み込まれる側)
各ページで共通のパーツをまとめておくためのファイル。
例:header.php(ヘッダー), footer.php(フッター), sidebar.php(サイドバー)など
「パーツ化されたインクルードファイル」は、メインテンプレートファイル(index.phpなど)で読み込んで使う。
メインテンプレートファイル(読み込む側)
アクセスしたページに応じて表示されるファイル。
例:index.php(トップページ), single.php(投稿ページ), page.php(固定ページ)など
この中でインクルードファイルファイルを読み込む。
【補足】どのファイルがどのページで使われるの?
「テンプレート階層」というものがWordPress側で定められている。
この階層によってどのページでどのファイルが使われるか決まっている。
テンプレート階層の詳細は以下を参照
↓
それぞれのページでメインテンプレートファイルを用意する。
テーマ関数ファイル
テーマ独自の機能を実装するためのファイル。
ファイル名:functions.php のみ
詳細は以下を参照
【補足】インクルードファイルって必ずいる?
結論、必ずいる。
- 1ページだけのサイトであればインクルードファイルはなしでindex.phpだけでも問題ない。
- ただしWordPressで1ページだけのサイトを作ることは少ないので、インクルードファイルは実質必須。
【補足】結局必要なファイルは?
そのサイトに必要なファイルだけ用意すればよい
必要なファイルの例
- インクルードファイル
- ヘッダー用ファイル「header.php」
- フッター用ファイル「footer.php」など
- メインテンプレートファイル
- トップページ用ファイル「index.php」
- 投稿ページ用ファイル「single.php」
- 固定ページ用ファイル「page.php」など
テンプレートファイルの簡単な説明は以下を参照。
ざっくりとした作成の流れ
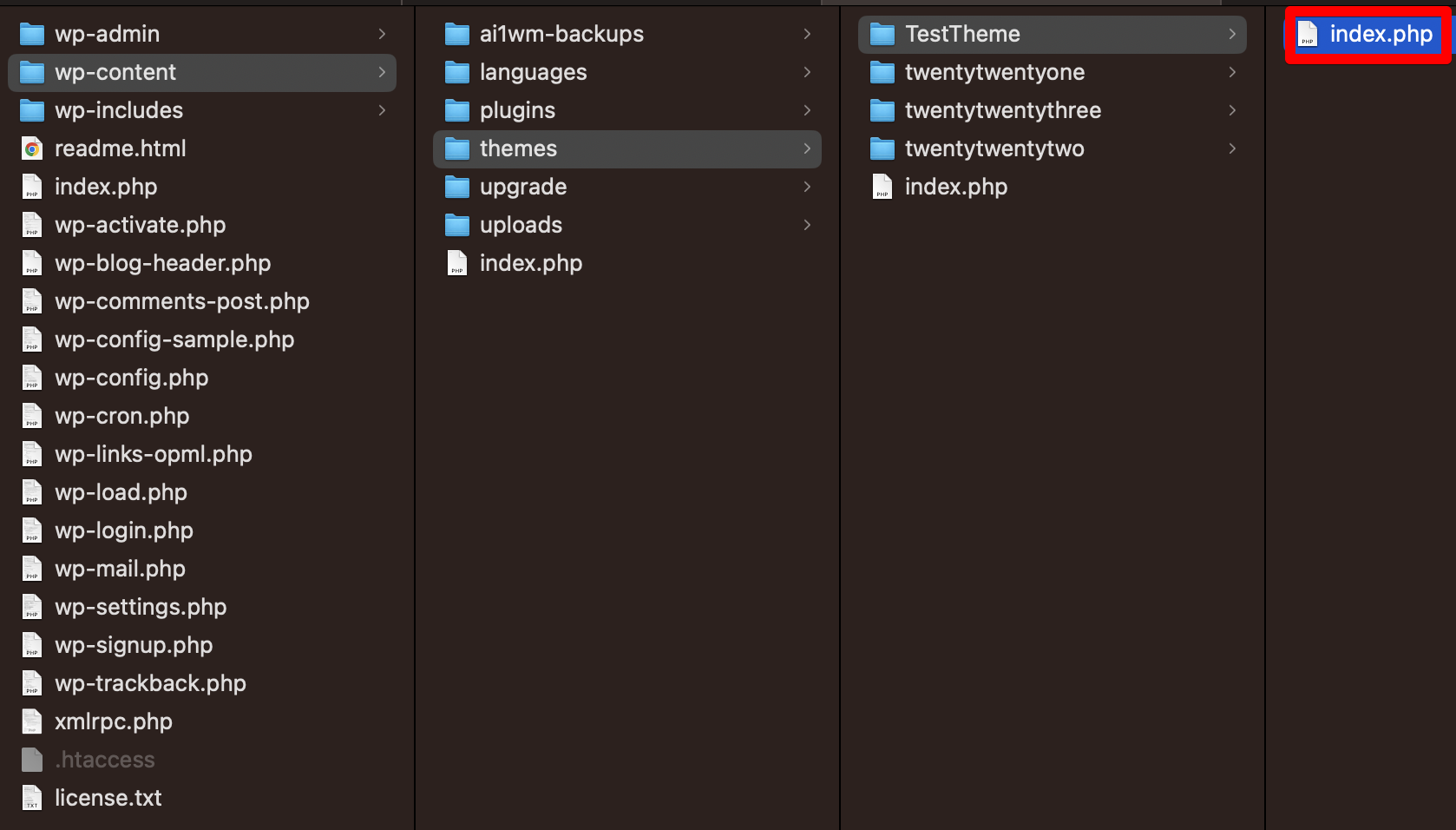
wordpressフォルダ/wp-content/themesフォルダの中に自作のテーマフォルダ「TestTheme(任意のテーマ名)」を作成。- 「TestTheme」直下に「index.php」を作成。
- 「TestTheme」直下に「style.css」を作成。
- 共通部分をまとめるため、インクルードファイルを作成。
- 「header.php」、「footer.php」など
- ページの種類ごとに表示する内容を切り替えるため、メインテンプレートファイルを作成。
- 「single.php」、「page.php」など
- 細かい機能を実装するなら、さらにテーマ関数ファイル(functions.php)を作成。
詳細な作成の流れ
①自作のテーマフォルダを作成
②index.phpを作成
③style.cssを作成
- テーマとして認識させるため自作のテーマフォルダ「TestTheme」の中にstyle.cssを作成する。
style.cssはただのcssファイルではない。
役割は以下の3つ。
テーマに必須のファイル
- WordPressに「このフォルダはテーマフォルダだよ」と認識させるために必須。
テーマの情報を設定することが出来る
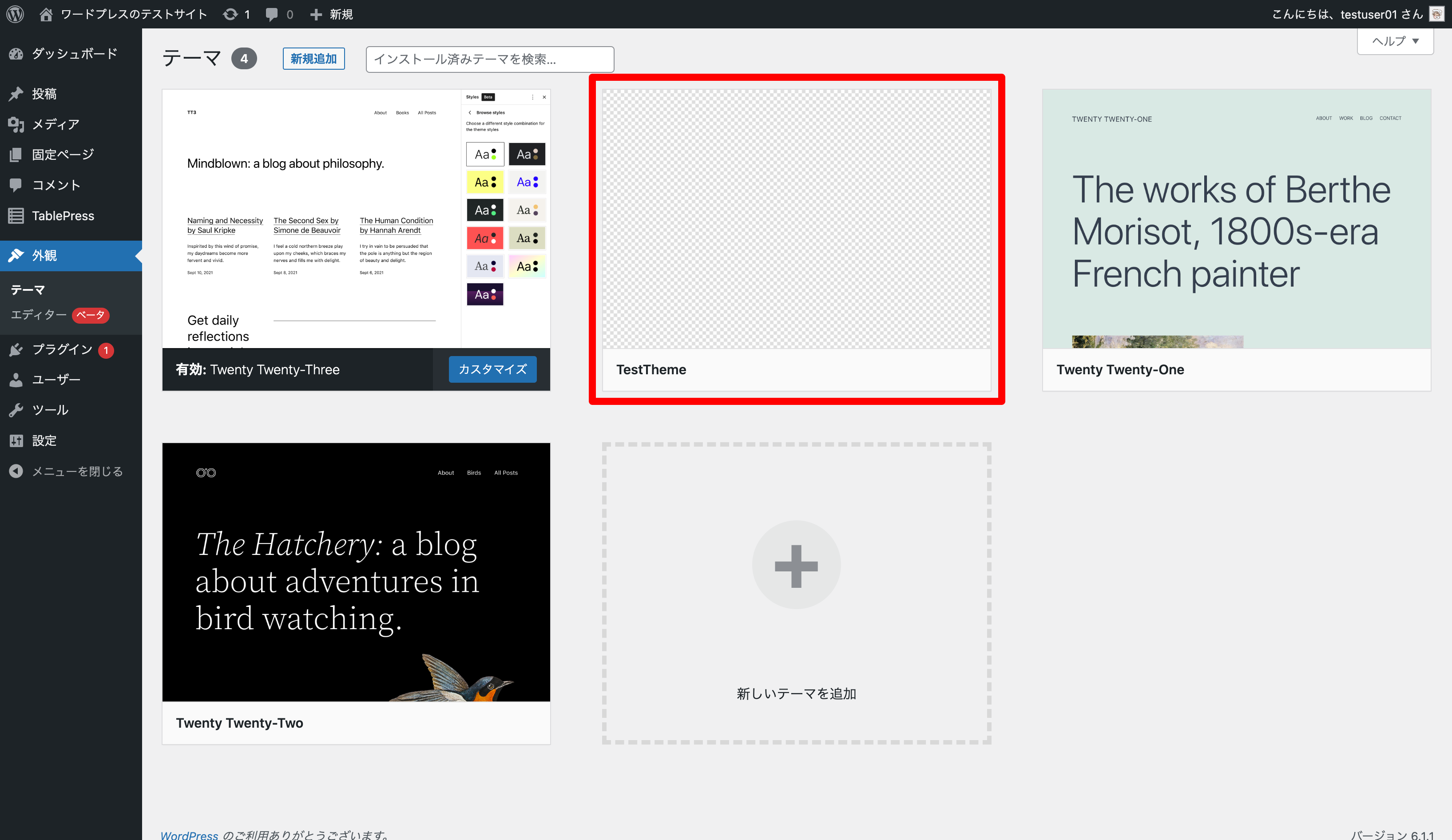
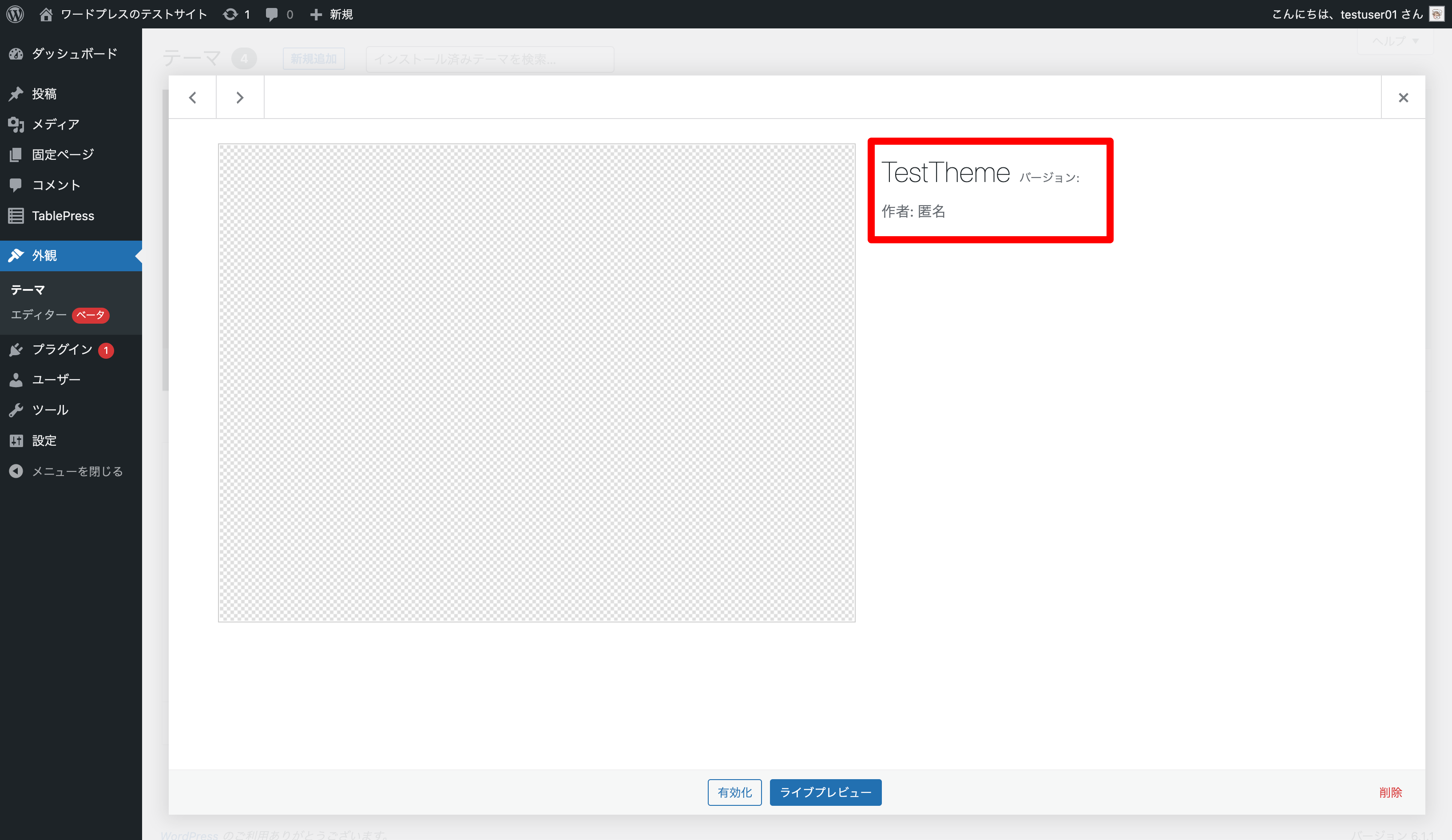
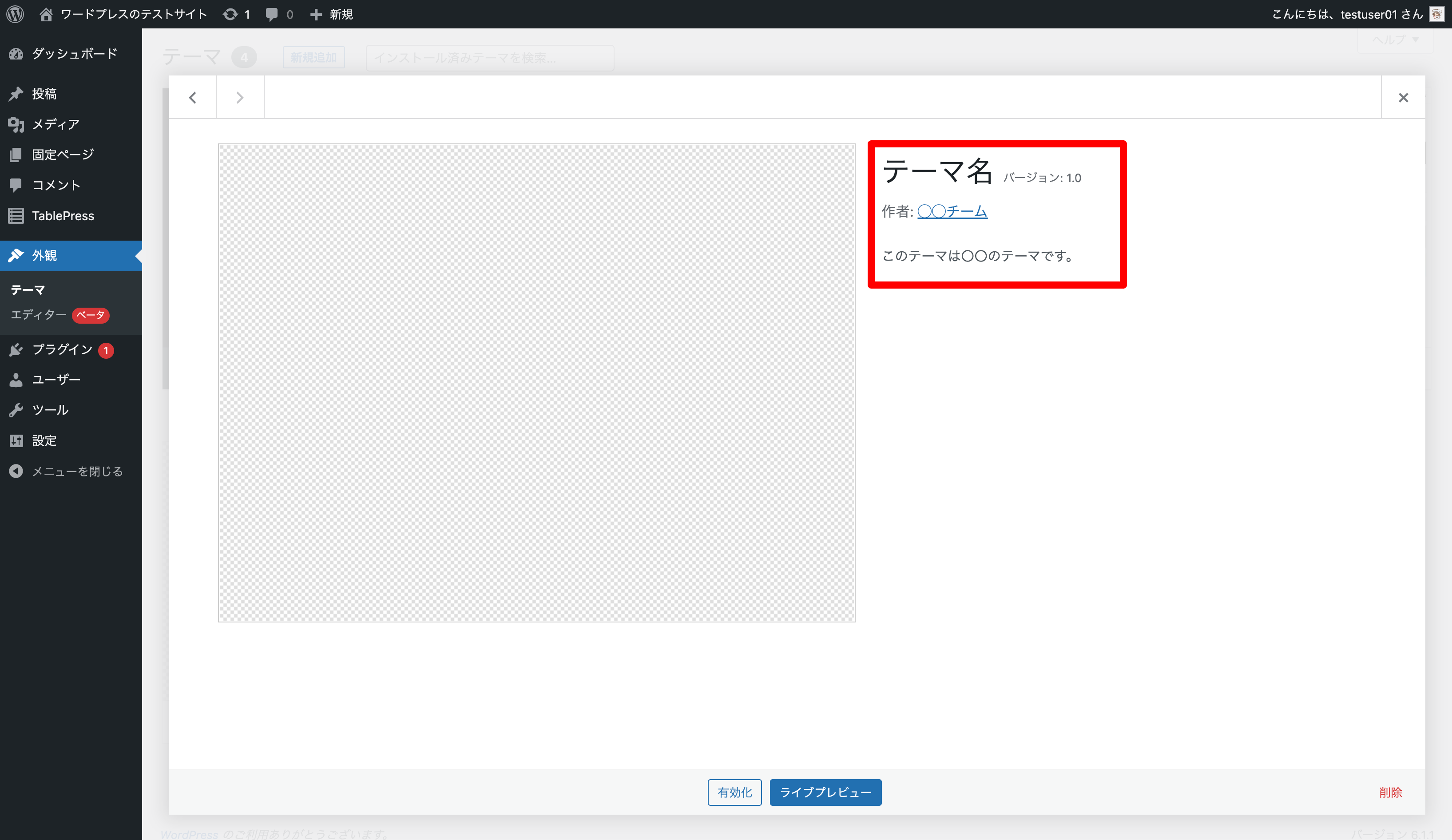
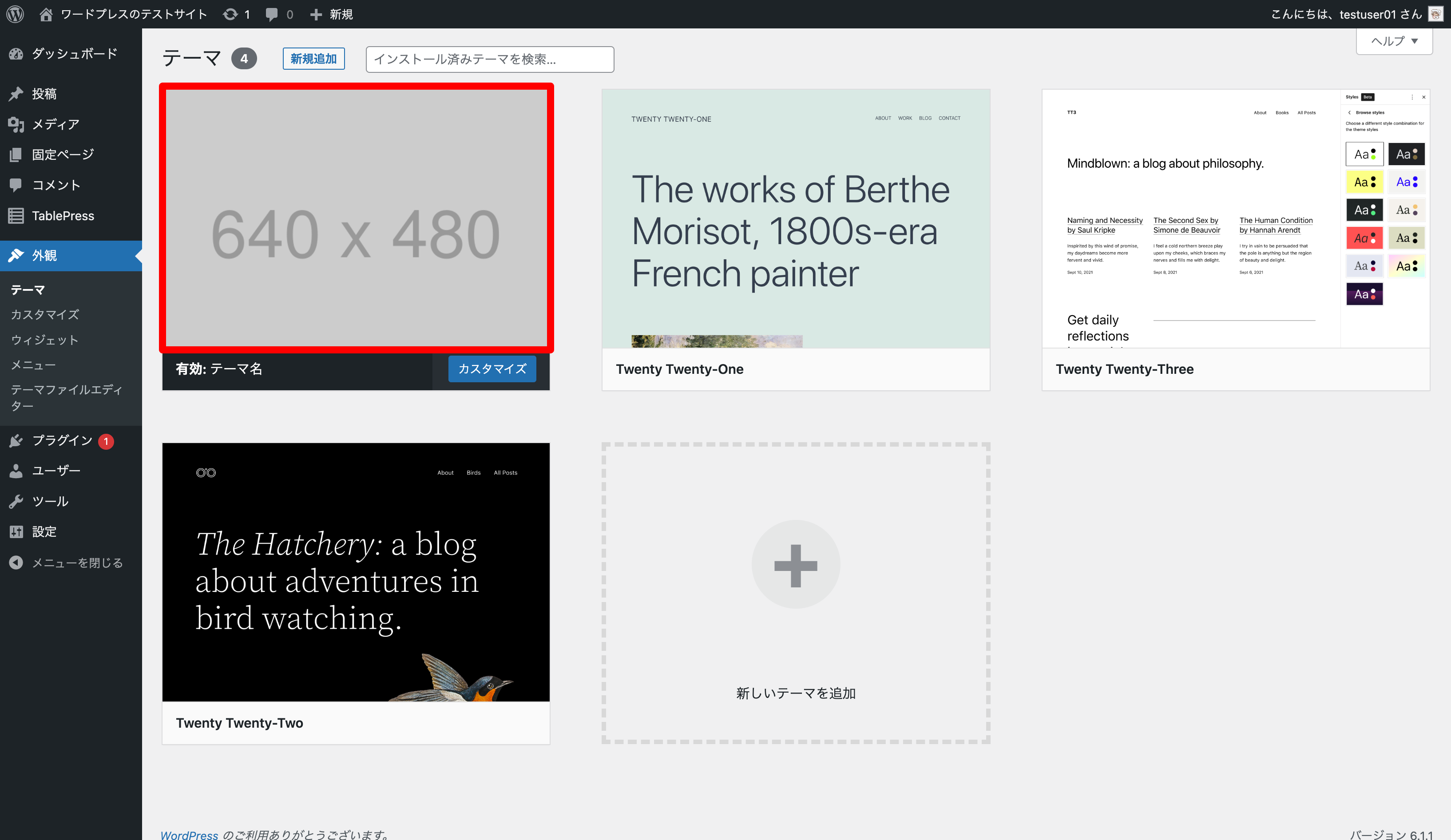
- 以下のようにテーマの情報を書き、[外観-テーマ]の詳細画面でこれらの情報を表示できる。
- この書式をコメントヘッダーと呼ぶ。
/*
Theme Name: テーマの名前を記入します(必須)
Theme URI: テーマのURLを記入します
Author: テーマの作者(組織名)を記入します
Author URI: テーマの作者のURLを記入します
Description: ここにテーマの説明文を記入します
Version: 1.0
*/コメントヘッダーありのとき
【補足】主要なコメントヘッダー一覧
| Theme Name: | テーマの名前 |
| Theme URI: | テーマのURL |
| Author: | テーマの作者(組織名) |
| Author URI: | 作者のURL |
| Description: | テーマの説明文 |
| Version: | テーマのバージョン |
| License: | テーマのライセンス |
| License URL: | ライセンスのURL |
| Tags: | テーマに関連するタグ。カンマ区切りで複数設定可能。 |
| Template: | 親テーマの名前(子テーマの場合のみ) |
CSSとしてのスタイルを与える役割
- 普通のCSSファイルと同様、スタイルを定義できる。
- style.css以外にもスタイル用のCSSファイルを別途用意することができる。
詳細はfunctions.phpの説明を参照。
関連記事
④インクルードファイルを作成
- 各ページで共通化しておきたいパーツ(インクルードファイル)を作成する。
ファイルの一覧
| ファイル名 | 重要度 | 説明 |
|---|---|---|
| header.php | ⭐️⭐️⭐️ | ヘッダーを共通化する。 |
| footer.php | ⭐️⭐️⭐️ | フッターを共通化する。 |
| searchform.php | ⭐️ | 検索フォームを共通化する。 |
| sidebar.php | ⭐️ | サイドバーを共通化する。 |
| comments.php | ⭐️ | コメント欄を共通化する。 |
ファイルの作り方
📄WordPressのテーマに必須!初心者でもわかるheader.php
📄WordPressのテーマに必須!初心者でもわかるfooter.php
📄WordPressの[検索フォーム]をパーツ化!初心者でもわかるsearchform.php
📄WordPressの[サイドバー]をパーツ化!初心者でもわかるsidebar.php
ちょっと応用!
get_template_part()を使えば共通化することができる。⑤メインテンプレートファイルを作成
- 各ページのメインとなる部分(メインテンプレートファイル)を作成する。
- ここまでできたら一旦完成
ファイルの一覧
| ファイル名 | 重要度 | 説明 |
|---|---|---|
| index.php | ⭐️⭐️⭐️ | トップページで使われる。 |
| single.php | ⭐️⭐️⭐️ | 投稿ページで使われる。 |
| page.php | ⭐️⭐️⭐️ | 固定ページで使われる。 |
| archive.php | ⭐️⭐️ | アーカイブページ(投稿の一覧ページなど)で使われる。 |
| 404.php | ⭐️⭐️ | 404ページで使われる。 |
| search.php | ⭐️ | 検索結果ページで使われる。 |
ファイルの作り方
📄WordPressの[あらゆるページ]を表示!初心者でもわかるindex.php
📄WordPressの[投稿]を表示!初心者でもわかるsingle.php
📄WordPressの[固定ページ]を表示!初心者でもわかるpage.php
📄WordPressの[検索結果ページ]を表示!初心者でもわかるsearch.php
関連記事
📄WordPress開発初心者必見!テンプレートファイルとは何かを解説
参考サイト
⑥テーマ関数ファイル(functions.php)を作成
⑦カスタマイズ(+α)
セキュリティ面の対策
すべてのテーマファイルの先頭に、直接テーマファイルにアクセスしたときは動作しない処理を書くといい。
if ( ! defined( 'ABSPATH' ) ) exit;参考サイト