概要
footer.phpはWordPressのテーマにほぼ必須のテンプレートファイル。
ヘッダー部分をパーツ化して色々なページで使い回せる。関連記事
作成手順
以下の手順で作成する。
①ファイルの作成
- 「footer.php」という空のファイルを作成する。
💡
保存場所はテーマディレクトリの直下。
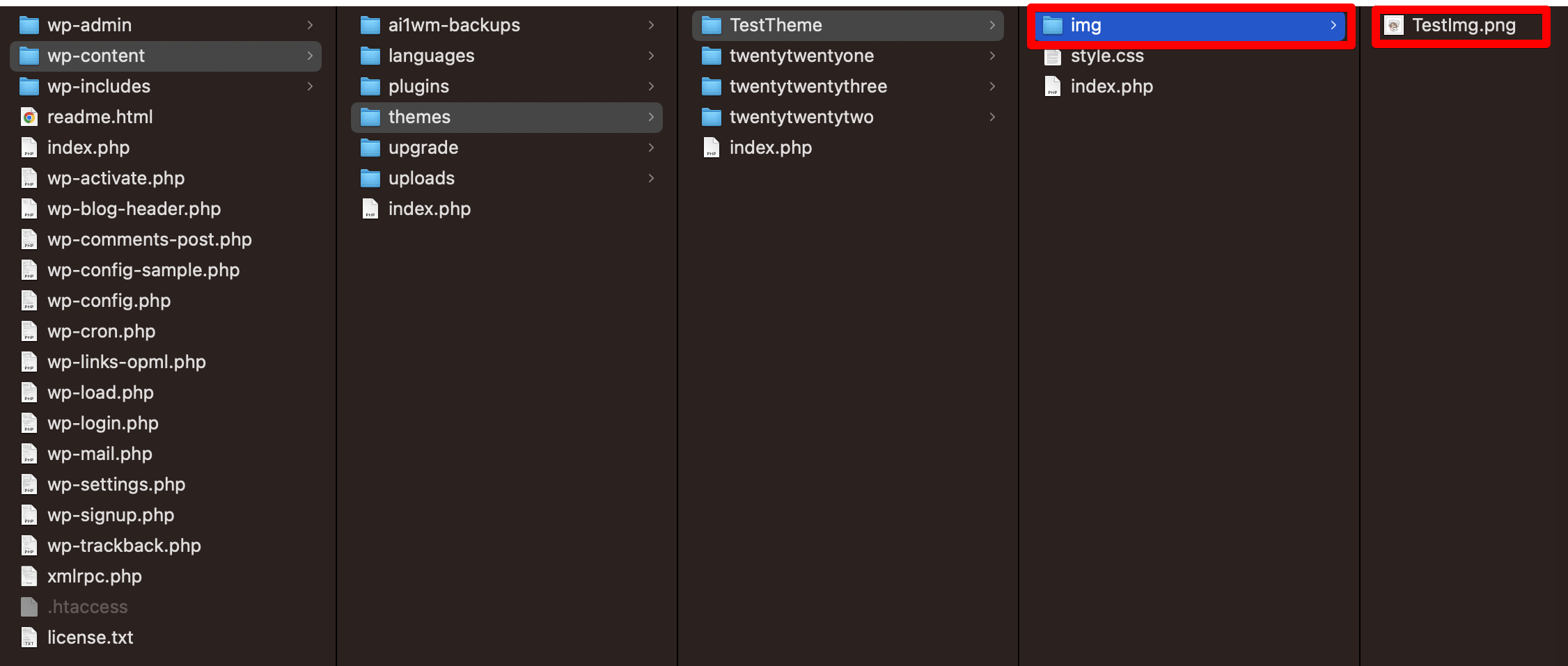
wordpressフォルダ/wp-content/themes/TestTheme②画像の用意(必要な場合のみ)
- フッターで使用する画像をテーマディレクトリ内に用意しておく。
- 分かりやすいようにテーマディレクトリの直下に「img」ディレクトリを作成し、その中に保存しておくといい。
💡
投稿で使われる「wp-content/uploads」とは違うディレクトリなので注意!
「img」にはサイト全体で使う画像を入れておく✅
「img」にはサイト全体で使う画像を入れておく✅
③ファイルの中身を記述
- 「footer.php」には全ページで共通化したい部分を書く。
- 一般的には「フッターの先頭」から「ファイルの末尾」までを書く。
例
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>ブログタイトル</title>
<!-- スタイルシートやスクリプトの読み込み -->
<link rel="stylesheet" href="style.css">
<script src="script.js"></script>
</head>
<body>
<header>
<!-- ヘッダーのコンテンツ -->
</header>
<main>
<section>
<article>
<h1>記事タイトル</h1>
<p>記事の本文</p>
</article>
<!-- 他の記事も同様に繰り返し -->
</section>
<aside>
<!-- サイドバーのコンテンツ -->
<form>
<label for="search">検索</label>
<input type="text" id="search" name="search">
<button type="submit">検索</button>
</form>
</aside>
</main>
👇ここから
----------------------------------------------------------------------
<footer>
<!-- フッターのコンテンツ -->
</footer>
</body>
</html>
----------------------------------------------------------------------
👆ここまでをfooter.phpに書く④WordPress用関数を付け足す
- 以下のようにwp-footer()を付け加える
<footer>
// ここにフッターの中身を記述する
</footer>
<?php wp_footer(); // </body>の直前に書く ?>
</body>
</html>【補足】wp_footer()とは
- ざっくりいうと、WordPressで必要なタグを出力してくれる関数。
- </body>タグの直前に必ず書く。
具体例
実用的なfooter.php
- 基本的には静的なHTMLサイトのfooterタグの内容と同じ
- 一部をWordPress用関数に書き換えている
<footer id="footer">
<div class="content wrapper">
<section class="item">
<h3 class="footer-title">About</h3>
<p>
テキストテキストテキストテキストテキストテキストテキストテキストテキストテキスト
テキストテキストテキストテキストテキストテキストテキストテキストテキストテキスト
テキストテキストテキストテキストテキストテキストテキストテキストテキストテキスト
</p>
<ul class="about-list">
👇解説①
<li><a href="<?php echo esc_url(home_url('/profile/')); ?>" class="arrow">プロフィール詳細</a></li>
<li><a href="<?php echo esc_url(home_url('/contact/')); ?>" class="arrow">お問い合わせ</a></li>
</ul>
</section>
<section class="item">
<h3 class="footer-title">Menu</h3>
👇解説②
<ul class="menu-list">
<li><a href="<?php echo esc_url(home_url('/category/news/')); ?>">NEWS</a></li>
<li><a href="<?php echo esc_url(home_url('/category/column/')); ?>">COLUMN</a></li>
<li><a href="<?php echo esc_url(home_url('/category/hotel/')); ?>">HOTEL</a></li>
</ul>
</section>
<section class="item">
<h3 class="footer-title">Twitter</h3>
<a class="twitter-timeline" data-height="315" href="https://twitter.com/TwitterJP?ref_src=twsrc%5Etfw">Tweets by TwitterJP</a>
<script async src="https://platform.twitter.com/widgets.js"></script>
</section>
</div>
<p class="copyright">© Travel Blog</p>
</footer>
<?php wp_footer(); ?>
</body>
</html>解説①、②
- home_url関数でトップページのURLを取得
<li><a href="<?php echo esc_url(home_url('/profile/')); ?>" class="arrow">プロフィール詳細</a></li>
<li><a href="<?php echo esc_url(home_url('/contact/')); ?>" class="arrow">お問い合わせ</a></l<li><a href="<?php echo esc_url(home_url('/category/news/')); ?>">NEWS</a></li>
<li><a href="<?php echo esc_url(home_url('/category/column/')); ?>">COLUMN</a></li>
<li><a href="<?php echo esc_url(home_url('/category/hotel/')); ?>">HOTEL</a></li>💡
WordPress用関数に置き換えることでメンテナンス性が上がる!
footer.phpを使う
一般的にsingle.phpなどのメインテンプレートファイルで使う。
footer.phpを呼び出す
get_footer()関数を使用すると、その場所にfooter.phpの中身が展開される。