概要
header.phpはWordPressのテーマにほぼ必須のテンプレートファイル。
ヘッダー部分をパーツ化して色々なページで使い回せる。関連記事
作成手順
以下の手順で作成する。
①ファイルの作成
- 「header.php」という空のファイルを作成する。
💡
保存場所はテーマディレクトリの直下。
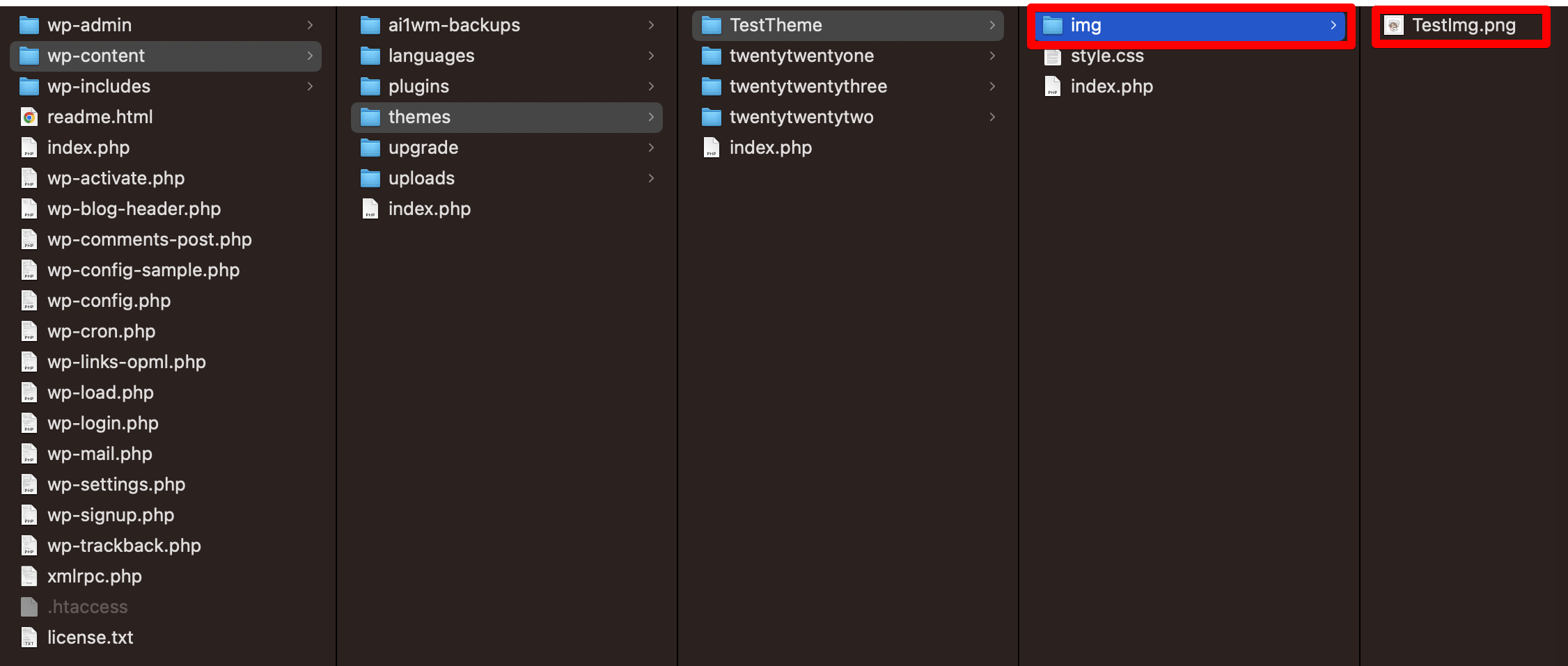
wordpressフォルダ/wp-content/themes/TestTheme②画像の用意(必要な場合のみ)
- ヘッダーで使用するファビコン、ロゴなどの画像をテーマディレクトリ内に用意しておく。
- 分かりやすいようにテーマディレクトリの直下に「img」ディレクトリを作成し、その中に保存しておくといい。
💡
投稿で使われる「wp-content/uploads」とは違うディレクトリなので注意!
「img」にはサイト全体で使う画像を入れておく✅
「img」にはサイト全体で使う画像を入れておく✅
③ファイルの中身を記述
- 「header.php」には全ページで共通化したいヘッダー部分を書く。
- 一般的には「ファイルの先頭」から「コンテンツ開始の直前」までを書く。
例
👇ここから
----------------------------------------------------------------------
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>ブログタイトル</title>
<!-- スタイルシートやスクリプトの読み込み -->
<link rel="stylesheet" href="style.css">
<script src="script.js"></script>
</head>
<body>
<header>
<!-- ヘッダーのコンテンツ -->
</header>
----------------------------------------------------------------------
👆ここまでをheader.phpに書く
<main>
<section>
<article>
<h1>記事タイトル</h1>
<p>記事の本文</p>
</article>
<!-- 他の記事も同様に繰り返し -->
</section>
<aside>
<!-- サイドバーのコンテンツ -->
<form>
<label for="search">検索</label>
<input type="text" id="search" name="search">
<button type="submit">検索</button>
</form>
</aside>
</main>
<footer>
<!-- フッターのコンテンツ -->
</footer>
</body>
</html>④WordPress用関数を付け足す
- 以下のように
wp-head(),wp_body_open()を付け加える
<!DOCTYPE html>
<html lang=”ja”>
<head>
<?php wp_head(); // </head>の直前に書く ?>
</head>
<body>
<?php wp_body_open(); // <body>の直後に書く ?>
<header>
</header>【補足】wp_head()とは
- ざっくりいうと、WordPressで必要なタグを出力してくれる関数。
- </head>の直前に必ず書く。
具体例
実用的なheader.php
- 基本的には静的なHTMLサイトのheaderタグまでの内容と同じ
- 一部をWordPress用関数に書き換えている
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
👇解説①(WordPress4.4以降では不要。functions.phpで設定できる。)
<title><?php bloginfo('name'); wp_title('|', true, 'left');?></title>
<meta name="description" content="<?php bloginfo('description'); ?>">
👇解説②
<link rel="shortcut icon" href="<?php echo esc_url(get_theme_file_uri('img/favicon.ico')); ?>">
<?php wp_head(); ?>
</head>
<body>
<header id="header">
👇解説③
<?php $html_tag = (is_home() || is_front_page()) ? 'h1' : 'div'; ?>
<<?php echo $html_tag; ?> class="site-title wrapper">
<a href="<?php echo esc_url(home_url()); ?>">
<img src="<?php echo esc_url(get_theme_file_uri('img/logo.svg')); ?>" alt="Travel Blog">
</a>
</<?php echo $html_tag; ?>>
👇解説④
<nav id="navi">
<ul class="wrapper">
<!-- 各カテゴリーへのリンク(カテゴリーのパーマリンクの設定に合わせたリンク) -->
<li><a href="<?php echo esc_url(home_url('/category/news/')); ?>">NEWS</a></li>
<li><a href="<?php echo esc_url(home_url('/category/column/')); ?>">COLUMN</a></li>
<li><a href="<?php echo esc_url(home_url('/category/hotel/')); ?>">HOTEL</a></li>
<li><a href="<?php echo esc_url(home_url('/contact/')); ?>">CONTACT</a></li>
</ul>
</nav>
</header>解説①
- bloginfo関数でWordPressの管理画面で設定したサイトタイトル、キャッチフレーズを取得
- wp_title関数でページごとに設定したタイトルを取得
<title><?php bloginfo('name'); wp_title('|', true, 'left');?></title>
<meta name="description" content="<?php bloginfo('description'); ?>">
↓
<title>サイトのタイトル | ページタイトル</title>
<meta name="description" content="デスクリプション">- 【注意】WordPress4.4以降の場合
上記のような<title>タグの記述は不要
add_theme_support( 'title-tag' );をfunctions.phpに書くのが推奨。📎使用例📎関数説明出力するtitleタグのカスタマイズなどは以下を参照
解説②
- get_theme_file_uri関数でファビコン画像のURIを取得
- ecs_url関数でURLを無害化
<link rel="shortcut icon" href="<?php echo esc_url(get_theme_file_uri('img/favicon.ico')); ?>">解説③
- 「トップページ」と「それ以外」で表示内容を変える。応用!
- トップページのときh1タグ
- それ以外のページのときdivタグ
- home_url関数でトップページのURLを取得
- get_theme_file_uri関数でロゴのURIを取得
<?php $html_tag = (is_home() || is_front_page()) ? 'h1' : 'div'; ?>
<<?php echo $html_tag; ?> class="site-title wrapper">
<a href="<?php echo esc_url(home_url()); ?>">
<img src="<?php echo esc_url(get_theme_file_uri('img/logo.svg')); ?>" alt="Travel Blog">
</a>
</<?php echo $html_tag; ?>>解説④
- home_url関数に引数を与えて各ページのURLを取得
<li><a href="<?php echo esc_url(home_url('/category/news/')); ?>">NEWS</a></li>
<li><a href="<?php echo esc_url(home_url('/category/column/')); ?>">COLUMN</a></li>
<li><a href="<?php echo esc_url(home_url('/category/hotel/')); ?>">HOTEL</a></li>
<li><a href="<?php echo esc_url(home_url('/contact/')); ?>">CONTACT</a></li>💡
WordPress用関数に置き換えることでメンテナンス性が上がる!
header.phpを使う
一般的にsingle.phpなどのメインテンプレートファイルで使う。
header.phpを呼び出す
get_header()関数を使用すると、その場所にhaeder.phpの中身が展開される。
参考サイト