概要
searchform.phpはWordPressの検索フォームを実装するためのテンプレートファイル。
検索フォームをパーツ化して色々なページで使い回せる。関連記事
作成手順
以下の手順で作成する。
①ファイルの作成
- 「searchform.php」という空のファイルを作成する。
💡
保存場所はテーマディレクトリの直下。
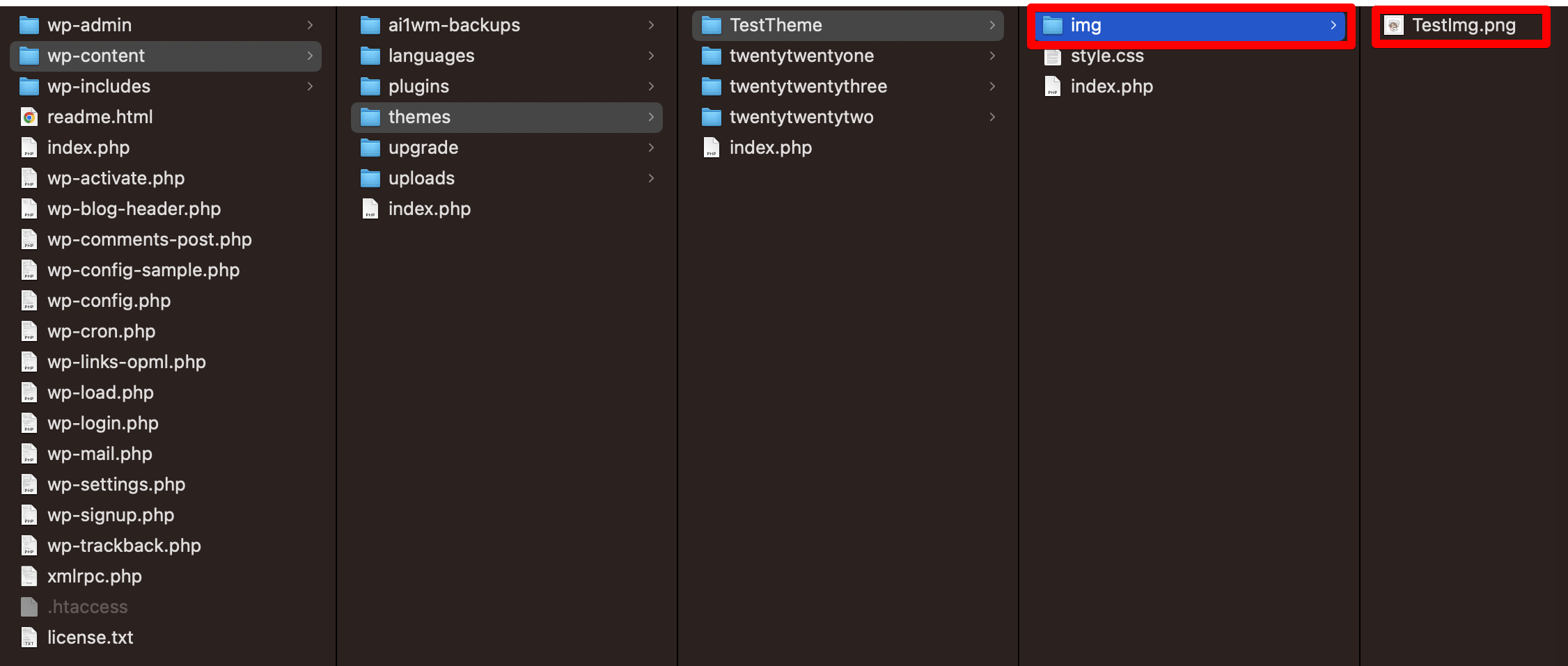
wordpressフォルダ/wp-content/themes/TestTheme②画像の用意(必要な場合のみ)
- 検索フォームで使用する画像をテーマディレクトリ内に用意しておく。
- 分かりやすいようにテーマディレクトリの直下に「img」ディレクトリを作成し、その中に保存しておくといい。
💡
投稿で使われる「wp-content/uploads」とは違うディレクトリなので注意!
「img」にはサイト全体で使う画像を入れておく✅
「img」にはサイト全体で使う画像を入れておく✅
③ファイルの中身を記述
- 「searchform.php」には共通化したい検索フォームを書く。
- 検索フォーム部分のHTMLをすべて書く。
例
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>ブログタイトル</title>
<!-- スタイルシートやスクリプトの読み込み -->
<link rel="stylesheet" href="style.css">
<script src="script.js"></script>
</head>
<body>
<header>
<!-- ヘッダーのコンテンツ -->
</header>
<main>
<section>
<article>
<h1>記事タイトル</h1>
<p>記事の本文</p>
</article>
<!-- 他の記事も同様に繰り返し -->
</section>
<aside>
👇ここから
----------------------------------------------------------------------
<form>
<label for="search">検索</label>
<input type="text" id="search" name="search">
<button type="submit">検索</button>
</form>
----------------------------------------------------------------------
👆ここまでをsearchform.phpに書く
</aside>
</main>
<footer>
<!-- フッターのコンテンツ -->
</footer>
</body>
</html>④検索結果のページを作成する
「検索結果ページ」のテンプレートファイルsearch.phpを用意する。
📄WordPressの[検索結果ページ]を表示!初心者でもわかるsearch.php
💡
「検索機能」を作ると当然「検索結果を表示するページ」が必要になる!
具体例
実用的なsearchform.php
- 基本的には静的なHTMLサイトの検索フォームの内容と同じ
- 一部をWordPress用関数に書き換えている
👇解説①
<form method="get" id="searchform" action="<?php echo esc_url(home_url()); ?>">
👇解説②
<input type="text" name="s" id="s" placeholder="キーワードで検索する">
<button type="submit">検索する</button>
</form>解説①
- 送信先(action)はhome_url。
- つまりトップページ([設定ー一般ーサイトアドレス]で設定したページ)
- ecs_url関数でURLを無害化
<form method="get" id="searchform" action="<?php echo esc_url(home_url()); ?>">解説②
- name属性には
”s”を指定する- WordPressでフリーワード検索するときは
”s”にする必要がある。
- WordPressでフリーワード検索するときは
<input type="text" name="s" id="s" placeholder="キーワードで検索する">💡
WordPress用関数に置き換えることでメンテナンス性が上がる!
searchform.phpを使う
一般的にsingle.phpなどのメインテンプレートファイルで使う。
searchform.phpを呼び出す
get_search_form()関数を使用すると、その場所にsearchform.phpの中身が展開される。
💡
searchform.phpがないときにget_search_form()関数を使用すると、WordPressにもともと備わっている検索フォームが表示される。