概要
sidebar.phpはテーマにサイドバーを実装したいときに使うテンプレートファイル。
サイドバー部分をパーツ化して色々なページで使い回せる。関連記事
作成手順
以下の手順で作成する。
①ファイルの作成
- 「sidebar.php」という空のファイルを作成する。
💡
保存場所はテーマディレクトリの直下。
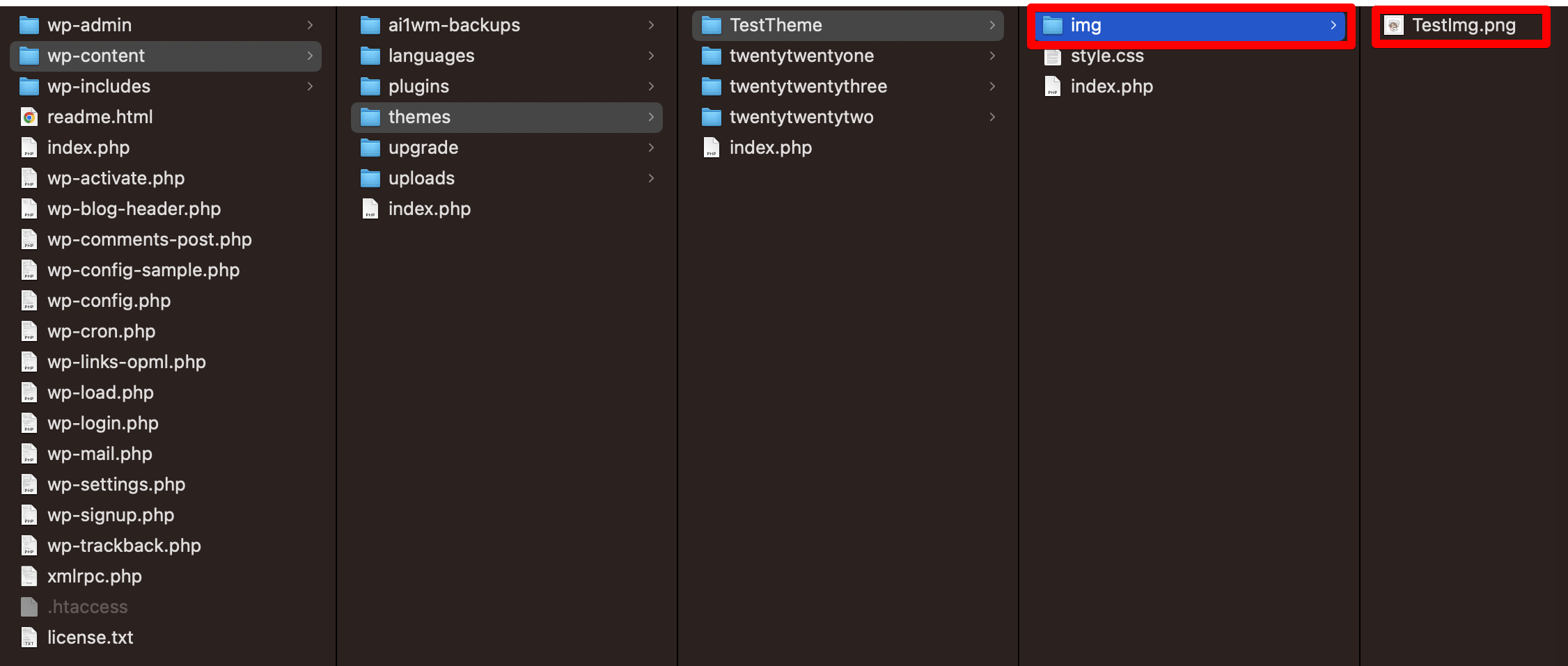
wordpressフォルダ/wp-content/themes/TestTheme②画像の用意(必要な場合のみ)
- サイドバーで使用する画像をテーマディレクトリ内に用意しておく。
- 分かりやすいようにテーマディレクトリの直下に「img」ディレクトリを作成し、その中に保存しておくといい。
💡
投稿で使われる「wp-content/uploads」とは違うディレクトリなので注意!
「img」にはサイト全体で使う画像を入れておく✅
「img」にはサイト全体で使う画像を入れておく✅
③ファイルの中身を記述
- 「sidebar.php」には共通化したいサイドバーを書く。
- サイドバー部分のHTMLをすべて書く。
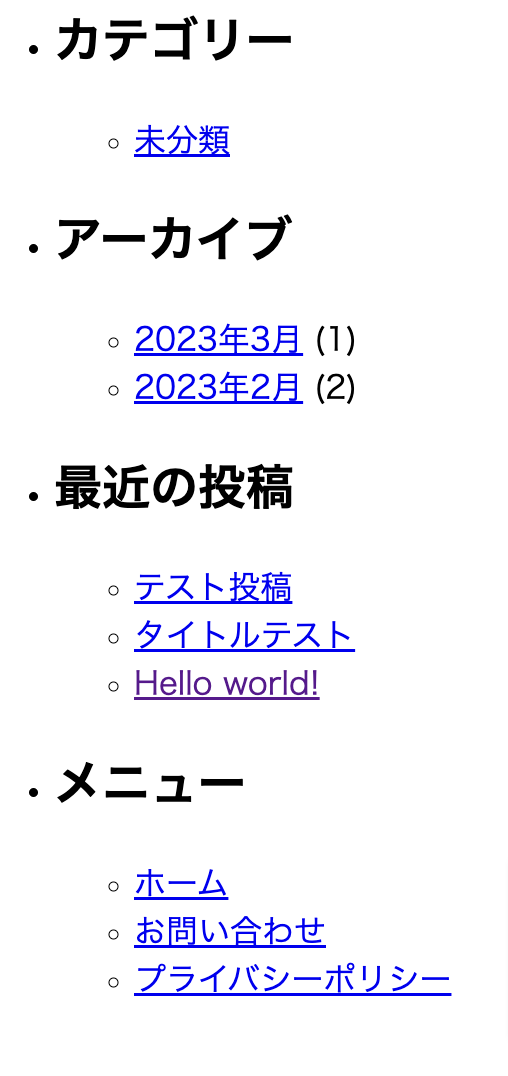
例
このようなサイドバーを作成する。
- 基本的には静的なHTMLサイトのサイドバーの内容と同じ
- 一部をWordPress用関数に書き換えている
<aside class="sidebar">
<ul>
<li>
<h2>カテゴリー</h2>
<ul>
👇解説①
<?php wp_list_categories('title_li='); ?>
</ul>
</li>
<li>
<h2>アーカイブ</h2>
<ul>
👇解説②
<?php wp_get_archives('type=monthly&show_post_count=true'); ?>
</ul>
</li>
<li>
<h2>最近の投稿</h2>
<ul>
👇解説③
<?php
$recent_posts = wp_get_recent_posts(array(
'numberposts' => 3,
'post_status' => 'publish'
));
foreach($recent_posts as $post){
echo '<li><a href="' . get_permalink($post["ID"]) . '" title="Look '.$post["post_title"].'" >' . $post["post_title"].'</a> </li> ';
}
?>
</ul>
</li>
<li>
<h2>メニュー</h2>
<ul>
👇解説④
<li><a href="<?php echo esc_url(home_url('/')); ?>">ホーム</a></li>
<li><a href="<?php echo esc_url(home_url('/contact')); ?>">お問い合わせ</a></li>
<li><a href="<?php echo esc_url(home_url('/privacy-policy')); ?>">プライバシーポリシー</a></li>
</ul>
</li>
</ul>
</aside>解説①
- カテゴリーのリストを表示
<?php wp_list_categories('title_li='); ?>解説②
- アーカイブのリストを表示
<?php wp_get_archives('type=monthly&show_post_count=true'); ?>解説③
- 最近の投稿を表示
<?php
$recent_posts = wp_get_recent_posts(array(
'numberposts' => 3,
'post_status' => 'publish'
));
foreach($recent_posts as $post){
echo '<li><a href="' . get_permalink($post["ID"]) . '" title="Look '.$post["post_title"].'" >' . $post["post_title"].'</a> </li> ';
}
?>解説④
- 主要ページへのリンクを表示
<li><a href="<?php echo esc_url(home_url('/')); ?>">ホーム</a></li>
<li><a href="<?php echo esc_url(home_url('/contact')); ?>">お問い合わせ</a></li>
<li><a href="<?php echo esc_url(home_url('/privacy-policy')); ?>">プライバシーポリシー</a></li>💡
WordPress用関数に置き換えることでメンテナンス性が上がる!
sidebar.phpを使う
一般的にsingle.phpなどのメインテンプレートファイルで使う。
sidebar.phpを呼び出す
get_sidebar()関数を使用すると、その場所にsidebar.phpの中身が展開される。
他の方法
管理画面で設定可能なサイドバー
前述の例(sidebar.phpに直接サイドバーのコードを書く方法)も実用的なので、特に問題はない✅
💡
以下は応用的な内容なので初心者さんはここまででOK
もう一つの実装方法として管理画面で設定可能なサイドバーを作る方法がある。
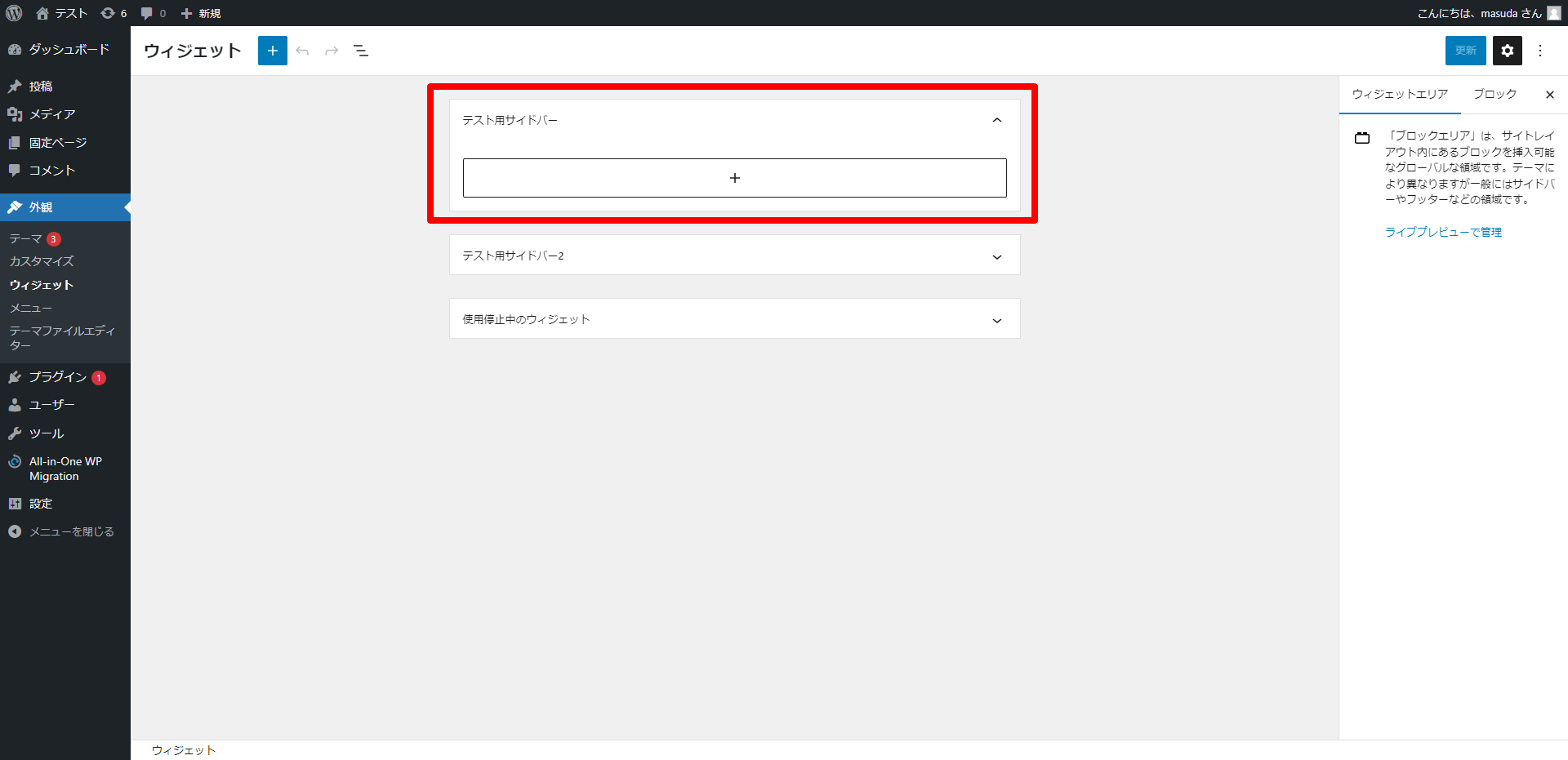
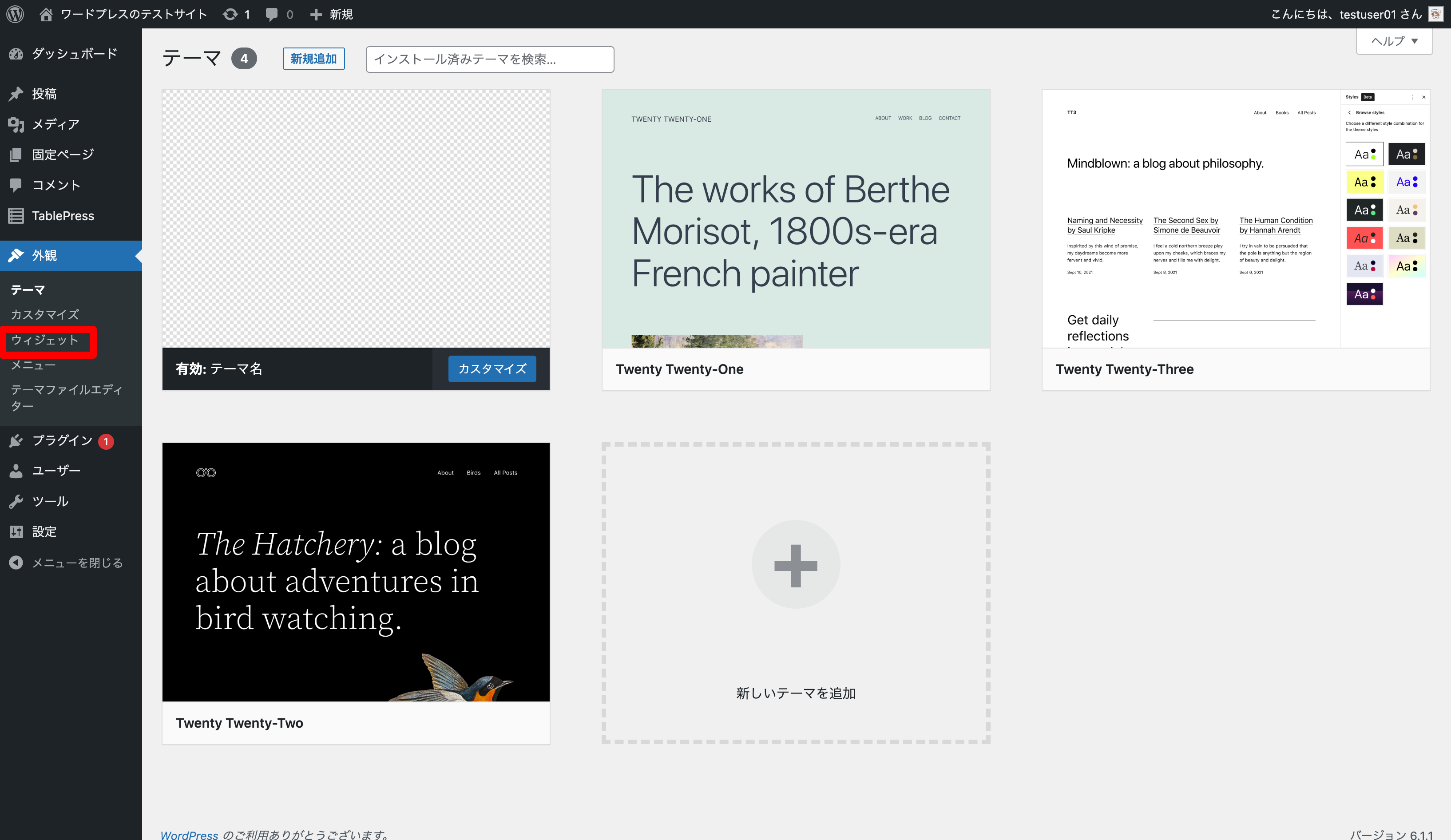
具体的には[外観-ウィジェット]でサイドバーの設定が可能になる。
[外観ーウィジェット]にサイドバーを追加する方法
この3ステップで作成する。
- register_sidebar関数でサイドバーを定義する。
- 管理画面でサイドバーに自由にウィジェットを設置する。
- dynamic_sidebar関数でサイドバーを画面に出力する。
①サイドバーを定義する
ウィジェットを配置する「枠」となるサイドバーを定義する。
functions.php
// サイドバーを定義する
function custom_theme_widgets_init() {
register_sidebar( array(
// サイドバーの名前
'name' => __( 'Main Sidebar', 'custom-theme' ),
// サイドのID
'id' => 'main-sidebar',
// サイドバーの説明文
'description' => 'これはテスト用のウィジェットです。',
// ウィジェットの直前に表示するHTML
'before_widget' => '<div class="widget %2$s">',
// ウィジェットの直後に表示するHTML
'after_widget' => '</div>',
) );
}
add_action( 'widgets_init', 'custom_theme_widgets_init' );解説
register_sidebar()- サイドバーを登録する。
- [外観ーウィジェット]で登録したサイドバーが使えるようになる。
- 引数でサイドバーの細かい指定をする。
'before_widget' => '<div class="widget %2$s">',%1$sと書くとウィジェットの名前+番号に置き換わる。%2$sと書くと widget_ウィジェットの名前に置き換わる。
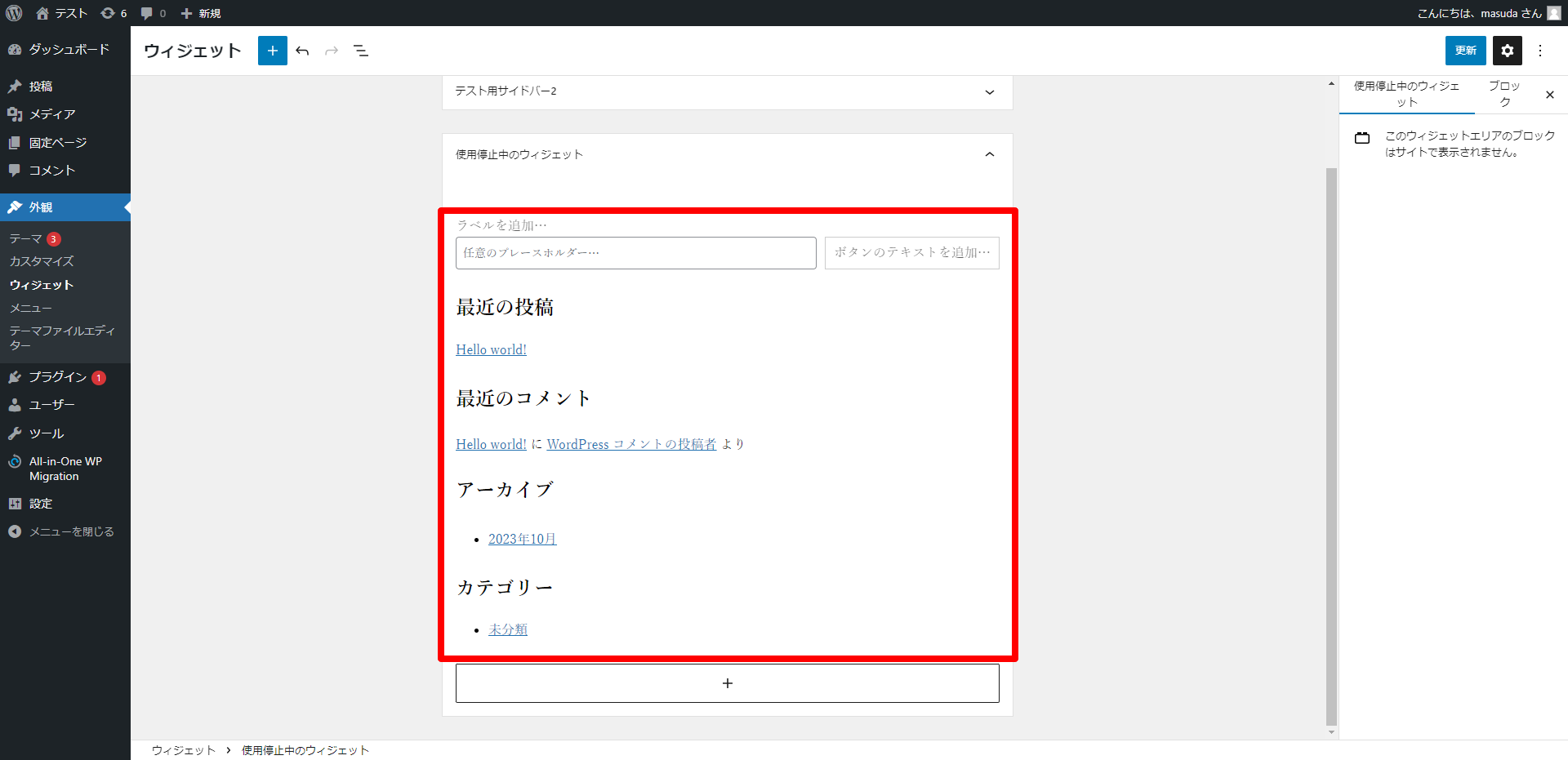
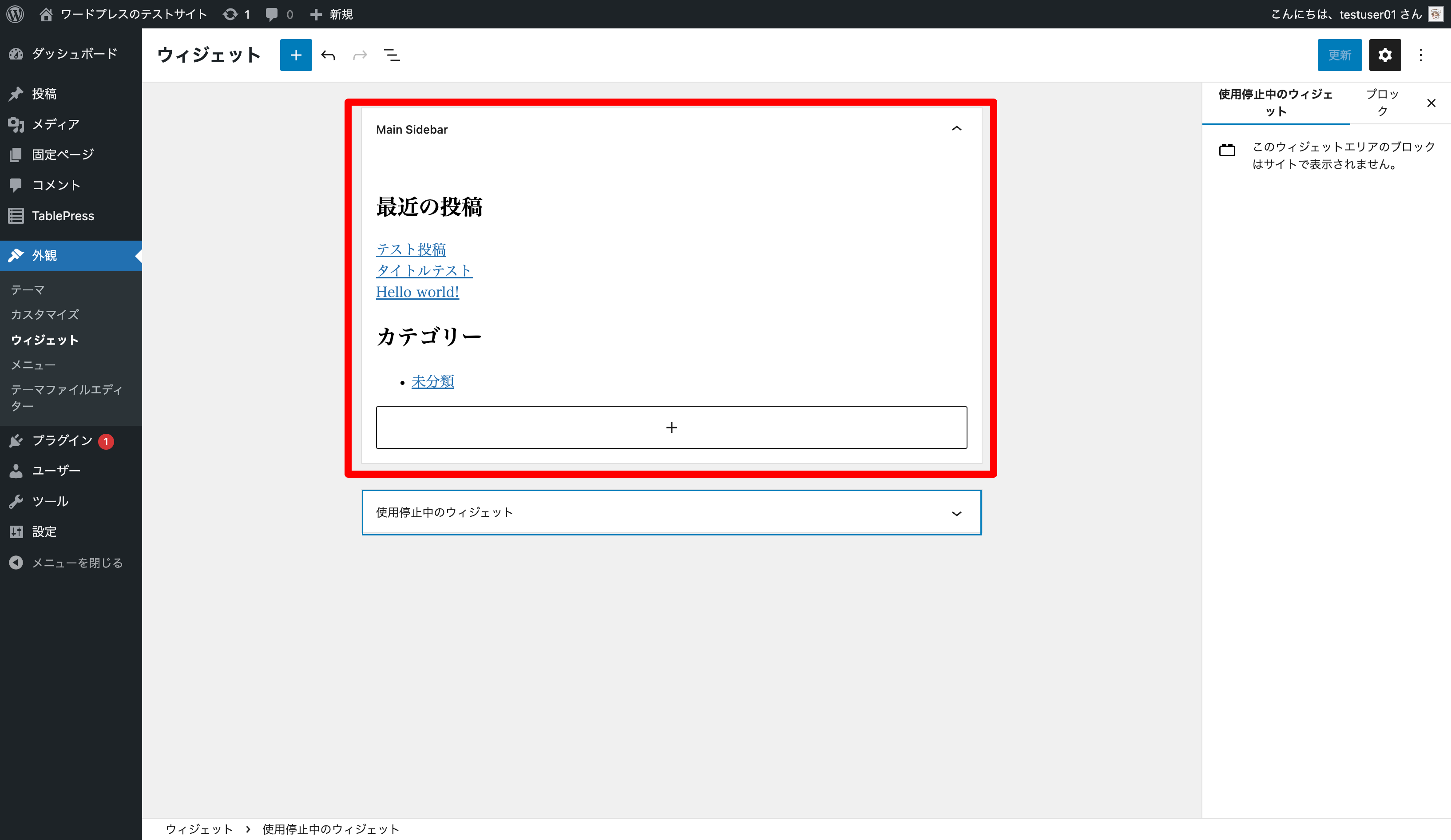
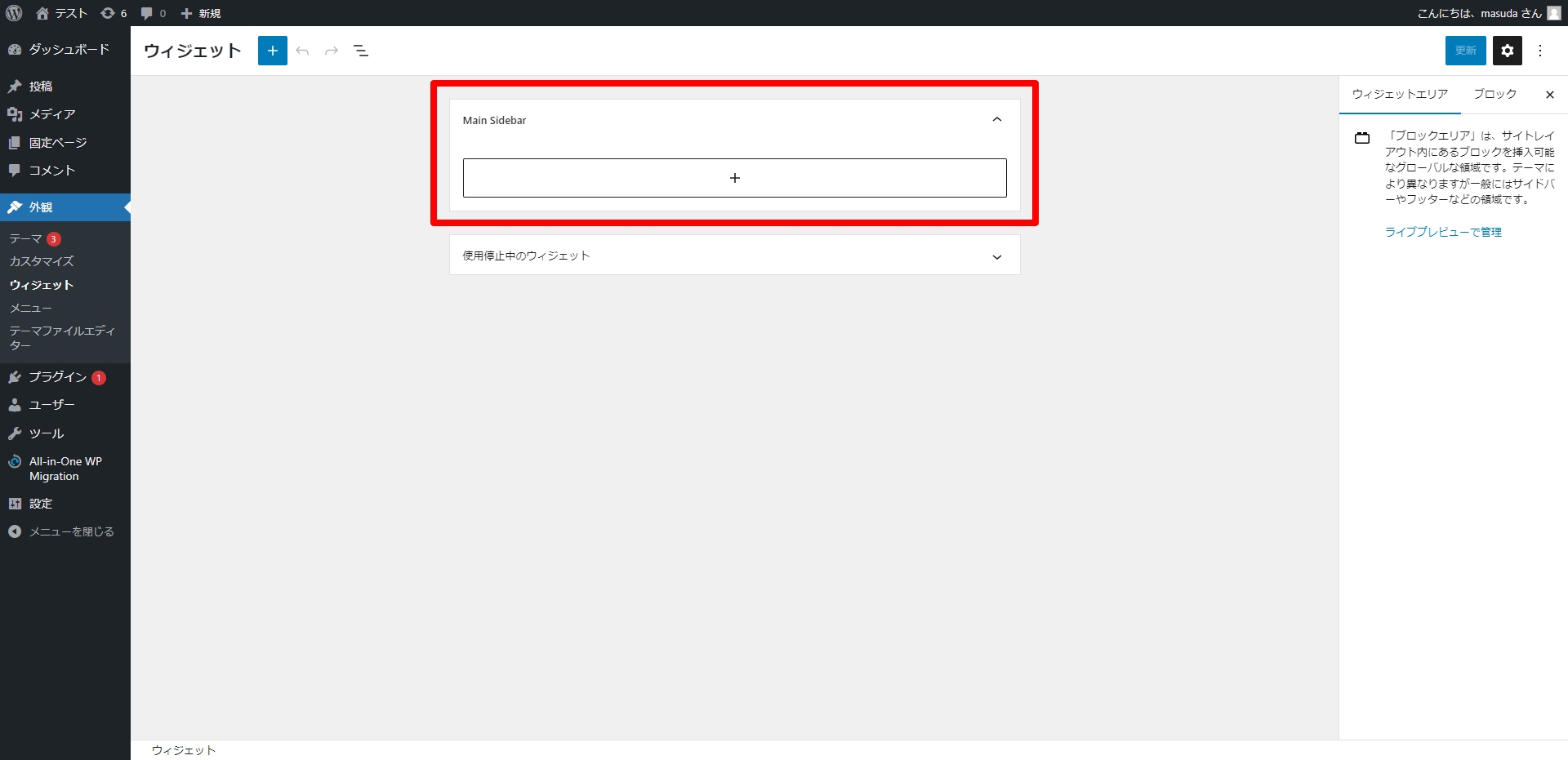
②管理画面でサイドバーに自由にウィジェットを設置する
③サイドバーを画面に出力する。
sidebar.phpなど(任意のテンプレートファイルで使える)
👇解説①
<?php if ( is_active_sidebar( 'main-sidebar' ) ) : ?>
<aside>
👇解説②
<?php dynamic_sidebar( 'main-sidebar' ); ?>
</aside>
<?php endif; ?>解説①
- サイドバーが存在するかチェック。
解説②
- サイドバーを表示する。
【補足】ウィジェット自体を自作したい場合
register_widget関数でウィジェットを自作できる。
以下のサイトが参考になる。